はじめに
どうも、新しい春の時期がやって参りました。
この時期は環境が変わったり新たな1歩を踏み出したりと大事な節目となっている気がします。
私自身も大きな目標があるので気持ちを入れ替えて新たな1歩を踏み出そうと思います。
今回のブログではUE4でプラグイン作ってみたい人向けに書いていきます。
UE4Plugin概要
UE4のプラグインはコードとデータのコレクションで、ディベロッパーがプロジェクトごとにエディタで簡単に有効化、 無効化できます。
プラグインは、ランタイムでゲームの機能追加、エンジンのビルドイン機能の変更や新機能追加、新しいファイルタイプの作成、そして新しいメニュー、ツールバーコマンド、サブモードでエディタ機能の拡張を行います。
既存のUE4サブシステムの多くは、プラグインを使用して拡張できるように設定されています。
プラグインは作れるようになったほうがよいと思っています。
プラグイン作成手順
-
UE4プロジェクト作成

C++のプロジェクトに設定してからプロジェクトを作成します。
-
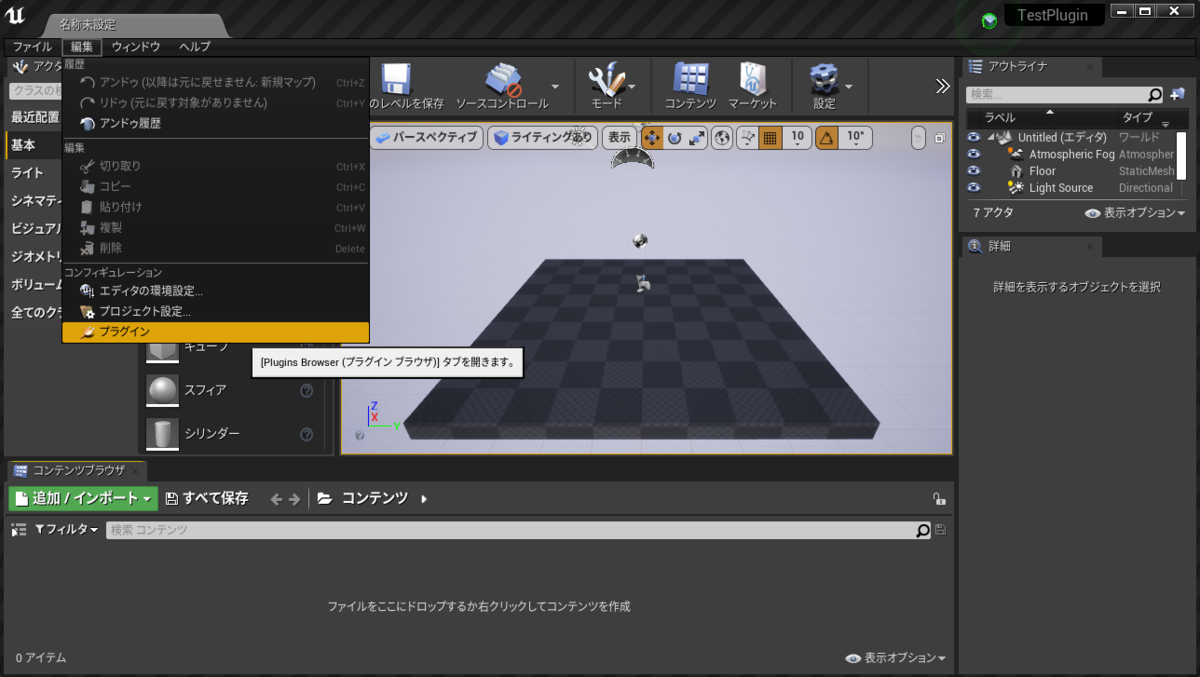
プラグインブラウザを起動

-
新しいプラグインを選択

-
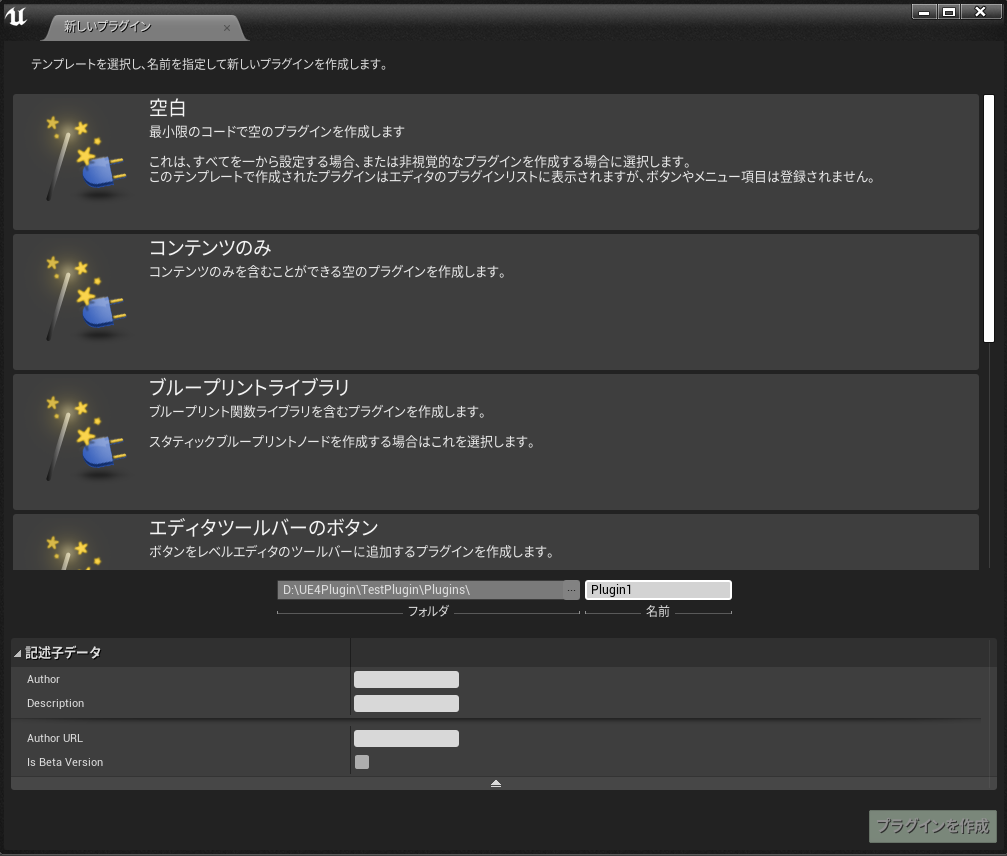
プラグインの初期設定

C++プロジェクトの場合は7つのテンプレートが表示されるが
BPプロジェクトの場合は「コンテンツのみ」のテンプレートしか表示されないため
Auther : プラグインの作成者
Description : プラグインの説明文
AutherURL : Twitter等のプロフィールを公開するものがあれば付けるとよい
IsBataVersion : プラグインブラウザ上でベータマークを表示非表示のbool
-
作成完了
空白のテンプレートの初期構成の意味

以下"Game/Project名/Plugins/"のパスは省略
-
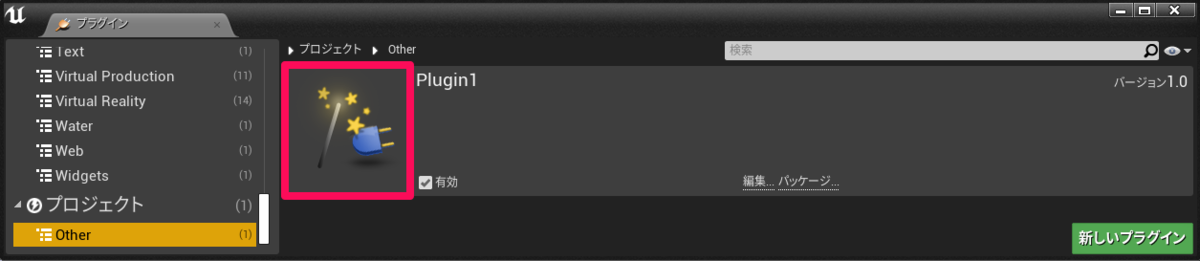
Resources/Icon128.png
 赤枠で囲まれた画像が入っています。
赤枠で囲まれた画像が入っています。 -
Source/Plugin1.uplugin

"FileVersion"
プラグイン記述子のファイルバージョンを意味し、通常はエンジンkが許可する1番高いバージョンを設定する必要があります(現在制作時に自動で「3」になっています)。
"Version": 1
プラグインのバージョン番号です。プラグインのバージョン番号は、プラグインのバージョンごとに増やす必要があります。システムは、プラグインの1つのバージョンが別のバージョンよりも新しいかどうか判断したり、他の要件を適応したり変更が容易になります。このバージョン番号はプラグインブラウザのUIには表示されません。UIに表示させたい場合は下の"VersionName"を使用します。"VersionName": "1.0"

プラグインブラウザ上の赤枠の数字を変更可能
"FriendlyName": "TestPlugin1"
プラグインの分かりやすい表示名変更
"Description": ""
プラグインブラウザに表示させるために
"Description": "説明文"と入力
作成したプラグインの説明文
"Category": "Other"
UE4プラグイン一覧で表示されるカテゴリー
"CreatedBy": ""
プラグインの初期設定の記述子データにあった
Auther : プラグインの作成者
と同じものになっています。
"CreatedByURL": ""
赤枠内をクリックするとここで設定されているURLに飛びます。
プラグインの初期設定の記述子データにあった
AutherURL : Twitter等のプロフィールを公開するものがあれば付けるとよい
と同じものになっています。
"DocsURL": ""
赤枠内をクリックするとここで設定されているURLに飛びます。
プラグインのドキュメントを記載しているページを記載します。"MarketplaceURL": ""
UnrealEngineのマーケットプレイスに出す人は
記載しなければ再提出になるらしいです。"SupportURL": ""

赤枠内をクリックするとここで設定されているURLに飛びます。
質疑応答、サポートページがあるのなら記載します。
"CanContainContent": true
プラグインにコンテンツを含めるかどうかを決定できるBoolです。
trueならプラグインフォルダ内の「Content」フォルダ以下にに配置したuassetがプラグインのアセットとして利用可能になります。"IsBetaVersion": false

trueでプラグインエディタ上でBataマークを表示できます。
"IsExperimentalVersion": false
UnrealEngine4ドキュメントで
「UIでプラグインを実験的なものとしてマークします。」
と書いてあるのですがどこが変化しているかわかりませんでした。
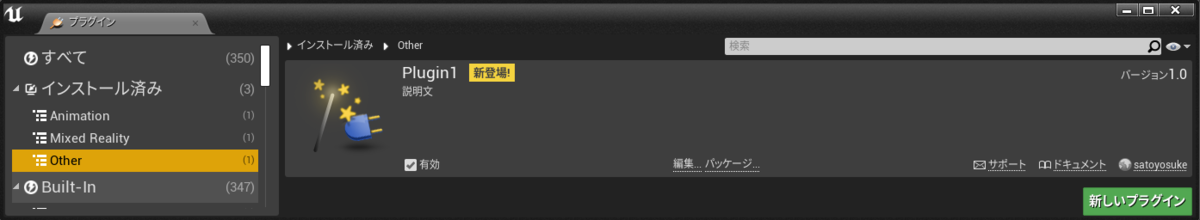
"Installed": false
プラグインがエンジンの上にインストールされたことを示します。
trueにするとカテゴリーが
プロジェクト>Other
から
インストール済み>Other
になります。
"Modules": [{"Name": "TestPlugin"}]
表示名ではなくモジュールの名前になるので基本的に変更する必要ない
"Modules": [{"Type": "Runtime"}]
"Modules": [{"LoadingPhase": "Default"}] -
Source/Plugin1/Plugin1.Build.cs
ModuleRules
UnrealEngine4ではコンパイルの最適化、デバッグシンボルの設定は自動で作成してくれます。
ここでは、include、ライブラリのパス、使用するライブラリ名の指定を行えます。PublicIncludePaths
プラグイン本体のパブリックフォルダパスを追加します。
「Public」フォルダからすべてのファイルを検索できるので、この設定は現在必要がないそうです。PrivateIncludePaths
プラグイン本体のプライベートフォルダ等のパスを追加します。
他のモジュールへ公開されていない、このモジュール内部のインクルードファイルへのすべてのパスのリストです。PublicDependencyModuleNames
プラグインのパブリック内でincludeするモジュール名を追加します。
パブリック依存モジュール名のリスト(パスは不要)です。
パブリックソースファイルが必要とするモジュールです。
PrivateDependencyModuleNames
プラグインのプライベート内でincludeするモジュール名を追加します。
プライベート依存モジュール名リストです。
プライベートコードは依存するモジュールです。DynamicallyLoadedModuleNames
ランタイム時にこのモジュールが必要とする場合のある追加モジュールです。
さいごに
読んでいただきありがとうございます。
私が使用する前にできるだけ理解しておきたいと考える人なので
初期構成の説明に力が入ってしまいました。
後半に文字が多くなってしまっているので
次回に作成したプラグインを使用した処理をについて
書きたいと考えています。
参考URL
