こんにちは!弊社でも新入社員が入ってきて全員が自分より身長が低くてほっとした森田です。
2か月ぶりの投稿になりますが、前回でも書いた通りTimelineについて書いていきます。
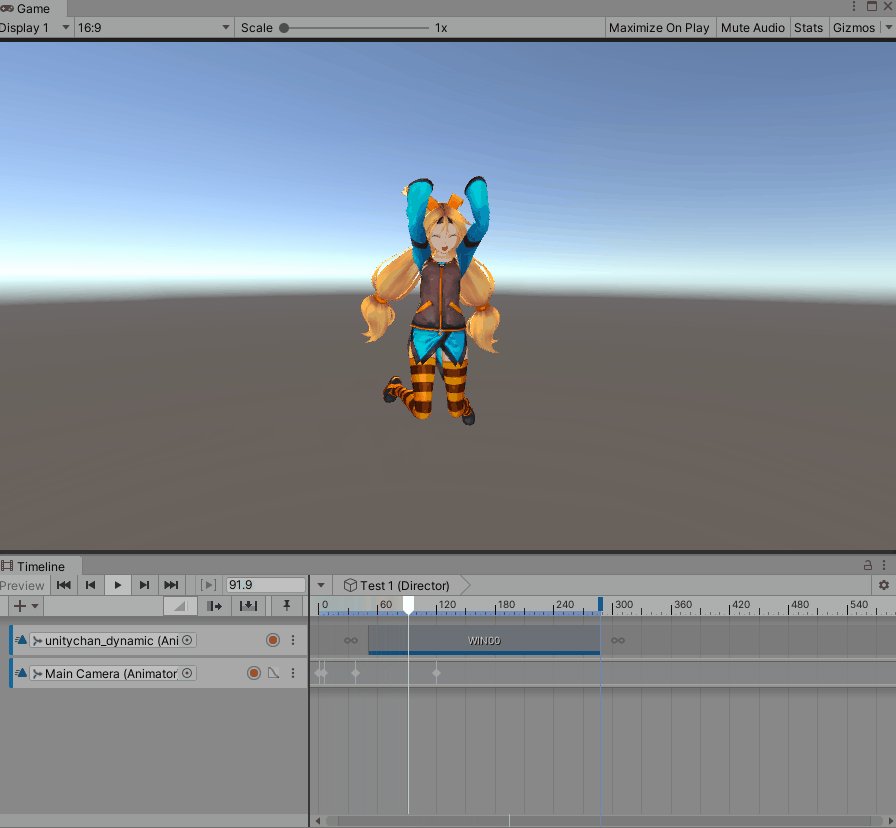
まずは、こちらをご覧ください。

はい。かわいい。
ただユニティちゃんがアニメーションするだけではなくカメラが回り込むの勝利演出としてのポイントです。
今回はTimelineについて解説しつつこのようなカットシーンを作っていこうと思います。
■環境構築
・Unity 2019.4.24
unity3d.com
■アセットを入手する
・ユニティちゃん 3Dモデルデータ(ver1.2.1)
「UnityChan_1_2_1.unitypackage」をダウンロードします。
unity-chan.com
■ユニティちゃん 3Dモデルデータを プロジェクトにインポートする
プロジェクトウィンドウにダウンロードした「UnityChan_1_2_1.unitypackage」をドラック&ドロップをするか、
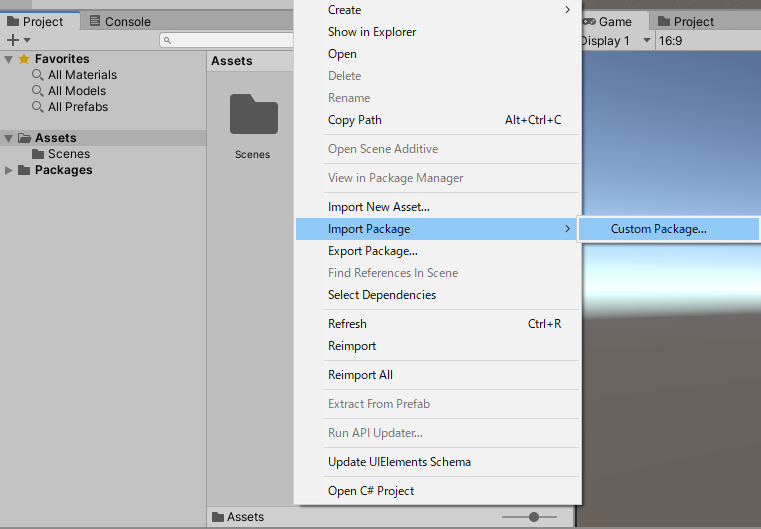
プロジェクトウィンドウで右クリックから Import Package → Custom Package... を選択。そのあと「UnityChan_1_2_1.unitypackage」を選択します。

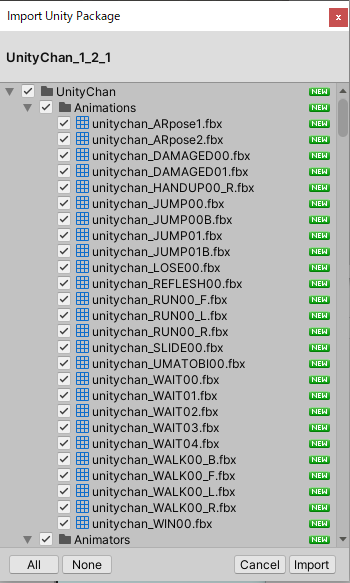
UnityPackageを選択するとパッケージ内にあるアセットを選択してインポートすることができます。
今回に必要なのは、モデルデータとアニメーションデータのみです。PCの容量に不安のある方はボイスデータなどはチェックを外してください。

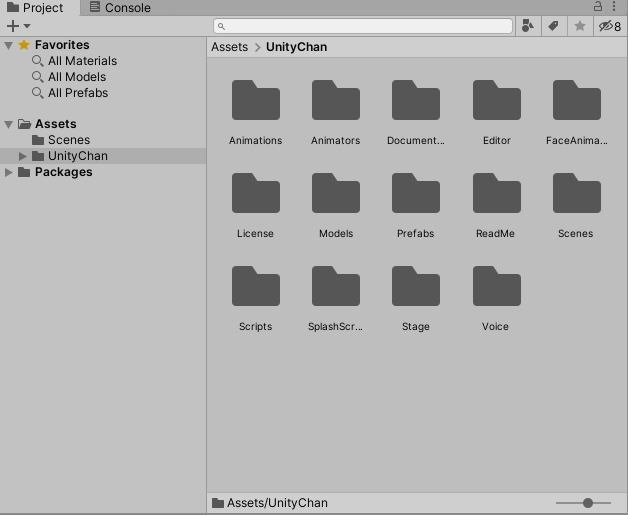
パッケージをうまくインポートできると下図のようにAssetsフォルダに新しくUnityChanフォルダが作成されます。

これで準備が整いました。
早速作成していきましょう。
今回はUnityプロジェクトの新規で作成したときに生成される SampleScene を使用します。
■ユニティちゃんを SampleScene に配置する
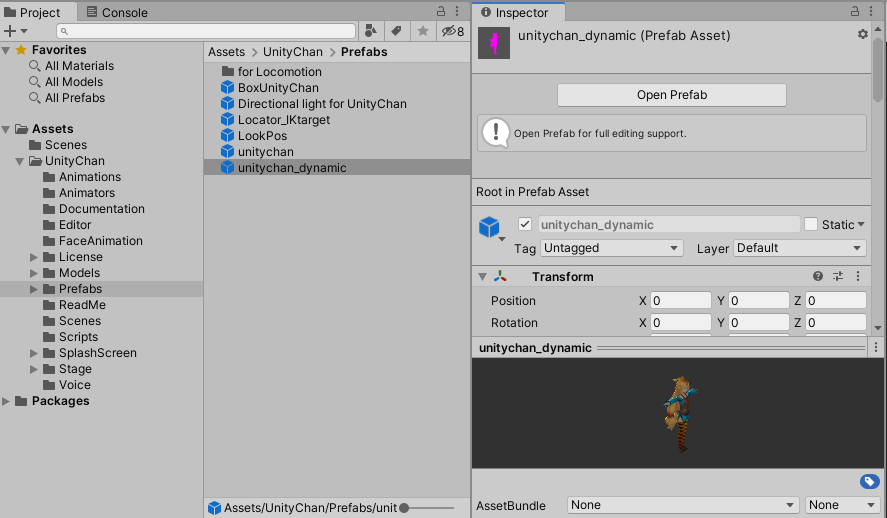
Assets/UnityChan/Prefabs/unitychan_dynamic.prefabを シーン内に配置します。
Position、Rotationは(0,0,0)、Scale(1,1,1)に設定します。
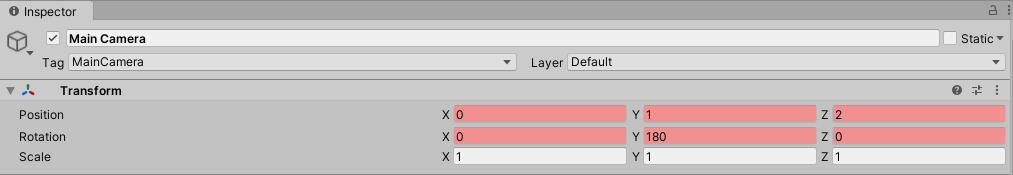
また、デフォルトで配置されているカメラの座標はこの後アニメーションさせますが、一旦ユニティちゃんを見せるため
Positionは(0,1,2)に、Rotationは(0,180,0)に設定します。

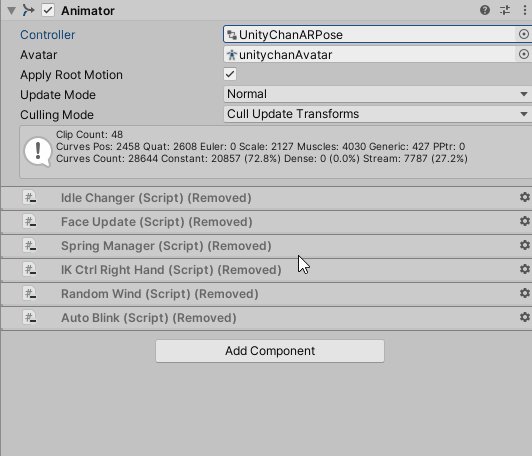
このままゲームを起動すると、顔やモーションを切り替えるUIが一緒に表示してしまうのでいらないコンポーネントは削除します。
今回必要なコンポーネントは「Animator」のみです。
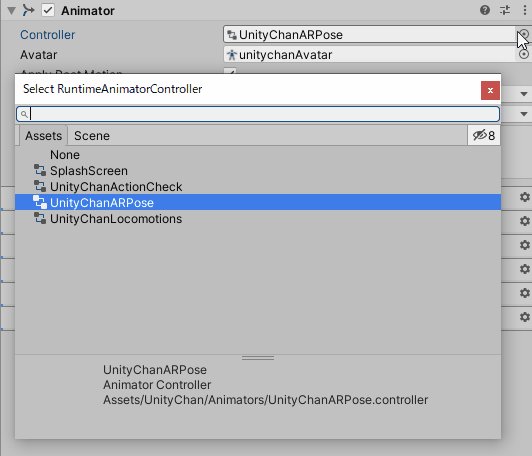
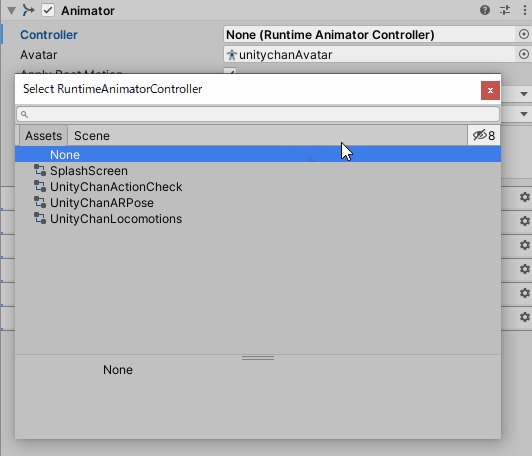
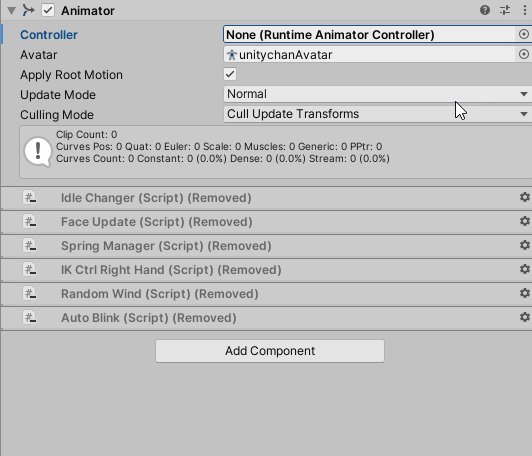
また、「Animator」コンポーネント内の Controller パラメータはそのままだと 「UnityChanARPose」というのが選択されていますが、こちらも不必要のため「None」を選択します。

ここまで正しく設定すると、ユニティちゃんはTポーズ(モデルのデフォルトのポーズ)をとるようになります。

■Timelineの準備をする
ここからようやくTimelineを作成していきます。
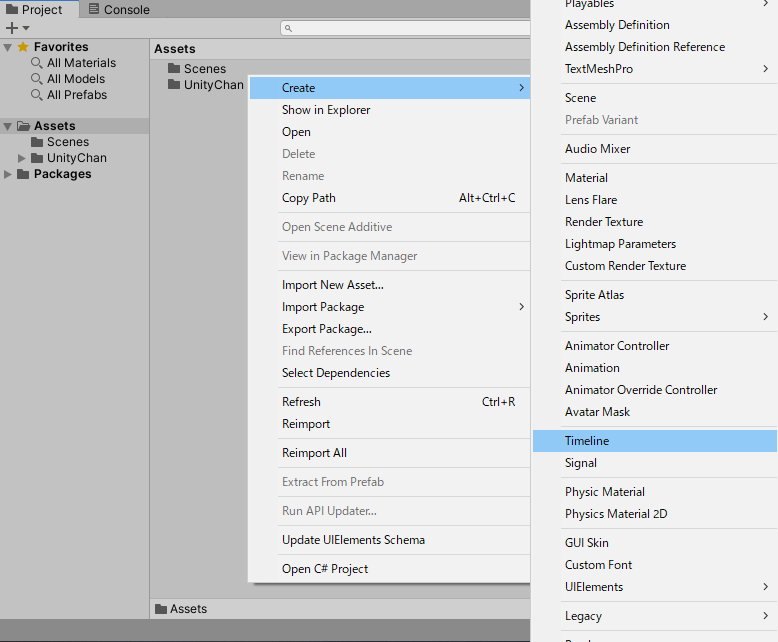
初めにTimelineアセット「Playable」を作成します。

アセット名はユニティちゃんの勝利演出を作成するということで「UnityChan_Win」にします。
次に、作成した「Playable」をシーンにて利用できるようにします。
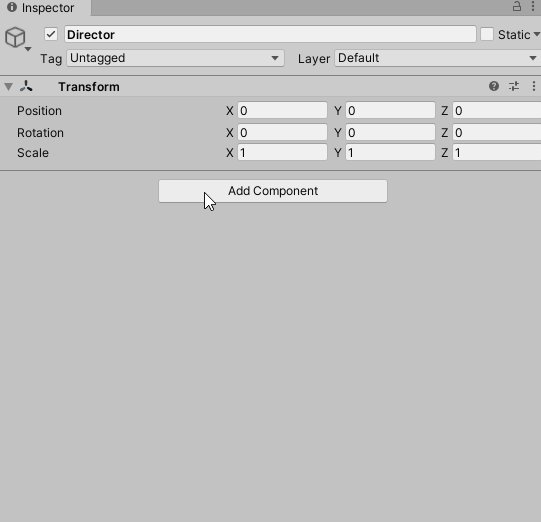
ゲームオブジェクトを1つ新しく用意します。名前は「Director」にします。
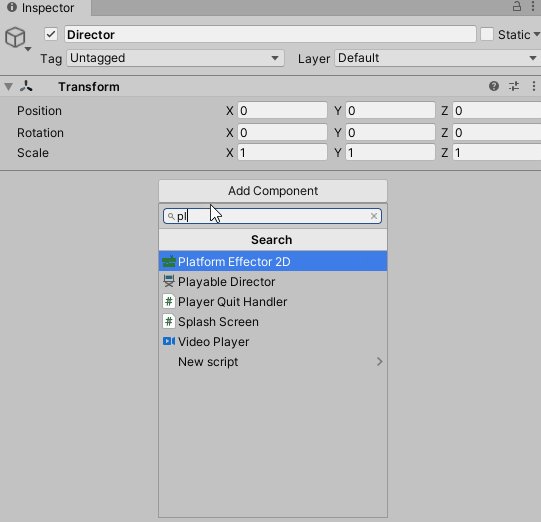
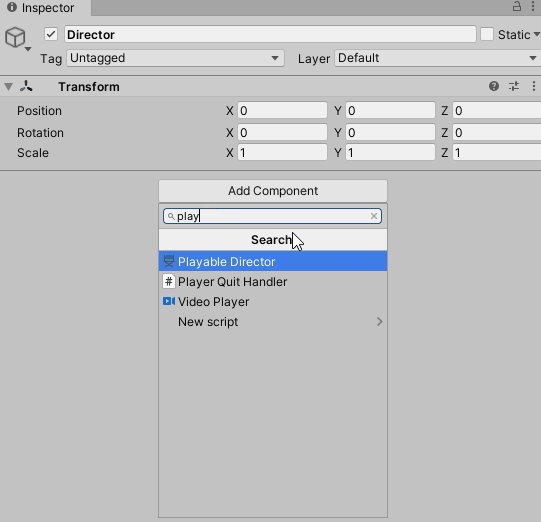
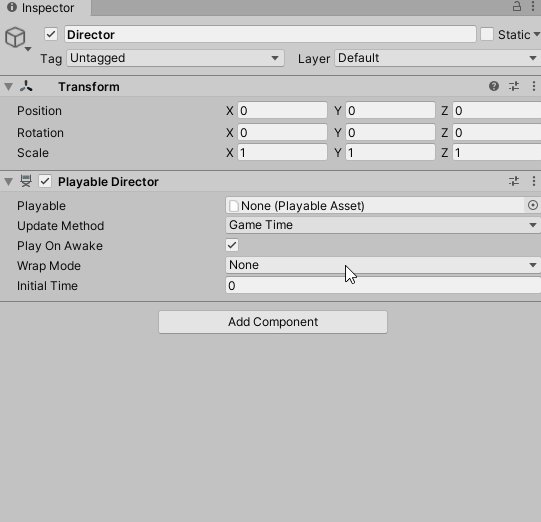
用意したゲームオブジェクトに「Playable Director」コンポーネントを追加します。

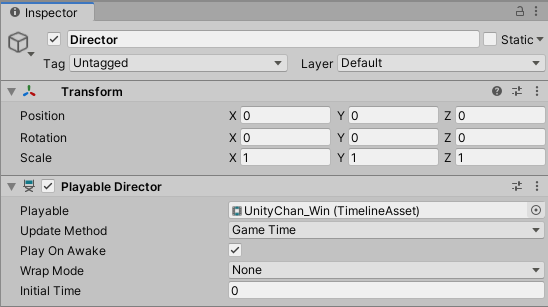
追加したコンポーネントの「Playable」に先ほど用意したTimelineアセット「UnityChan_Win」を選択します。

これでTimelineの準備は完了です。
■Timelineウィンドウを使ってユニティちゃんをアニメーションさせてみる
ここからは実際にTimelineウィンドウを使用してカットシーンを作っていきます。
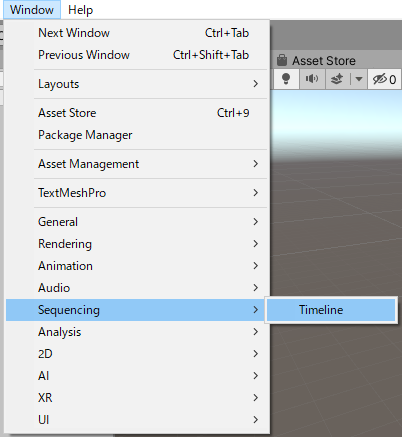
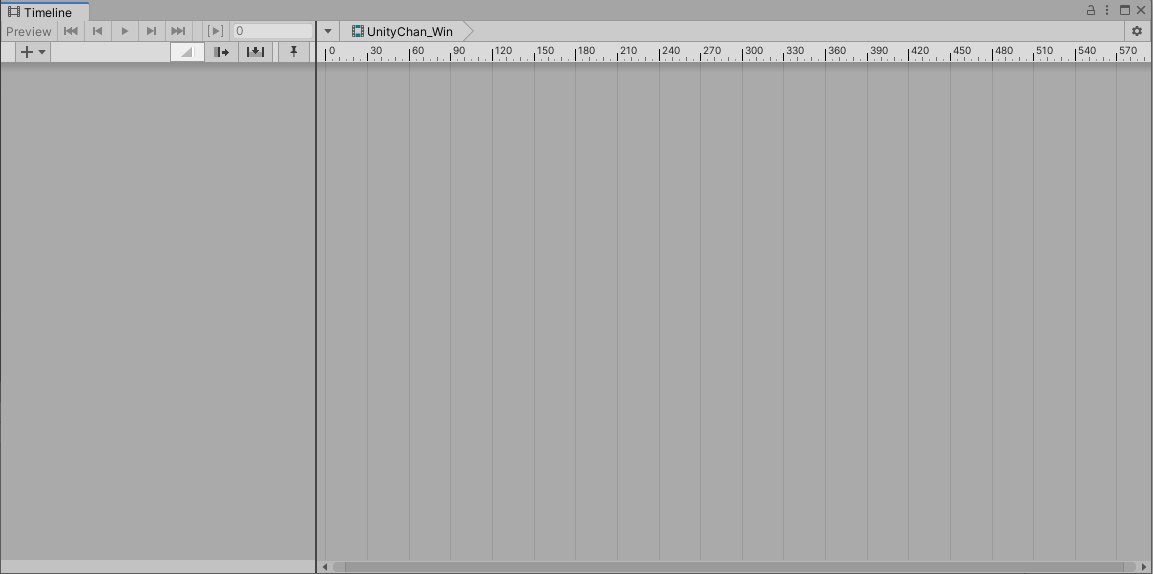
Timelineウィンドウは メニューの Window から Sequencing → Timeline を選択することで開くことができます。

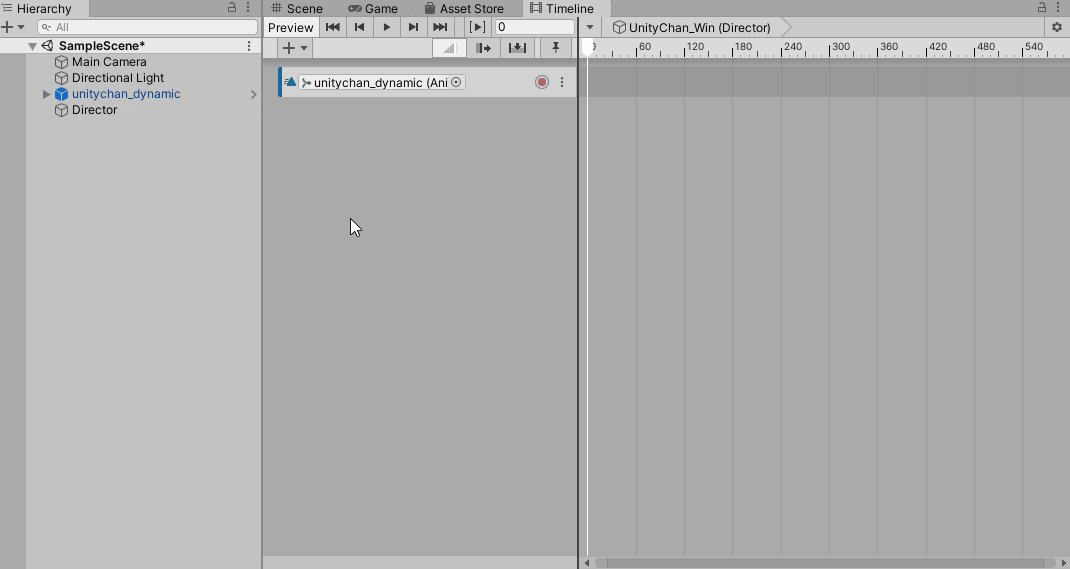
こちらが開いたTimelineウィンドウになります。

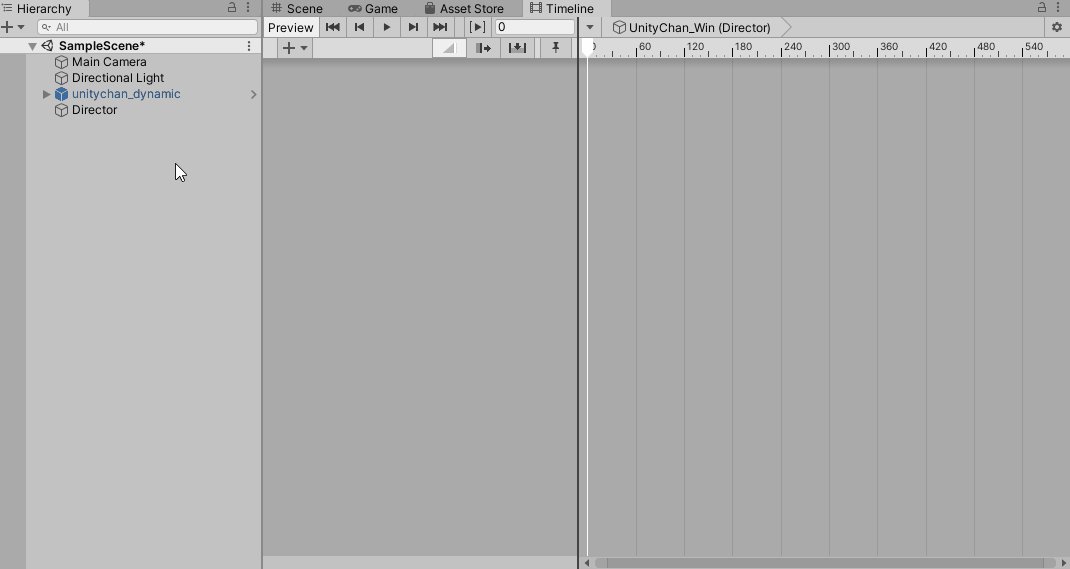
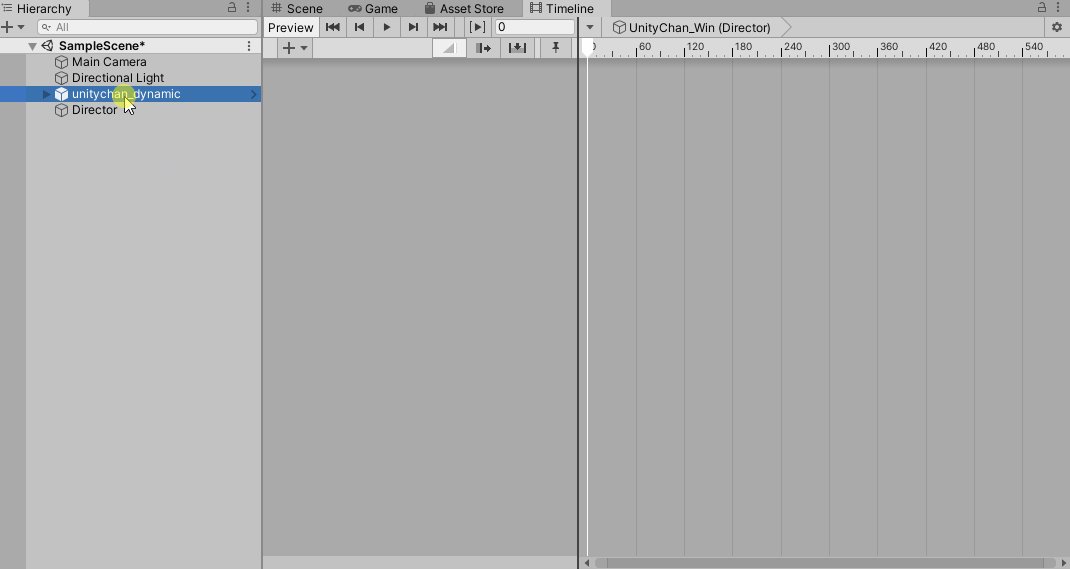
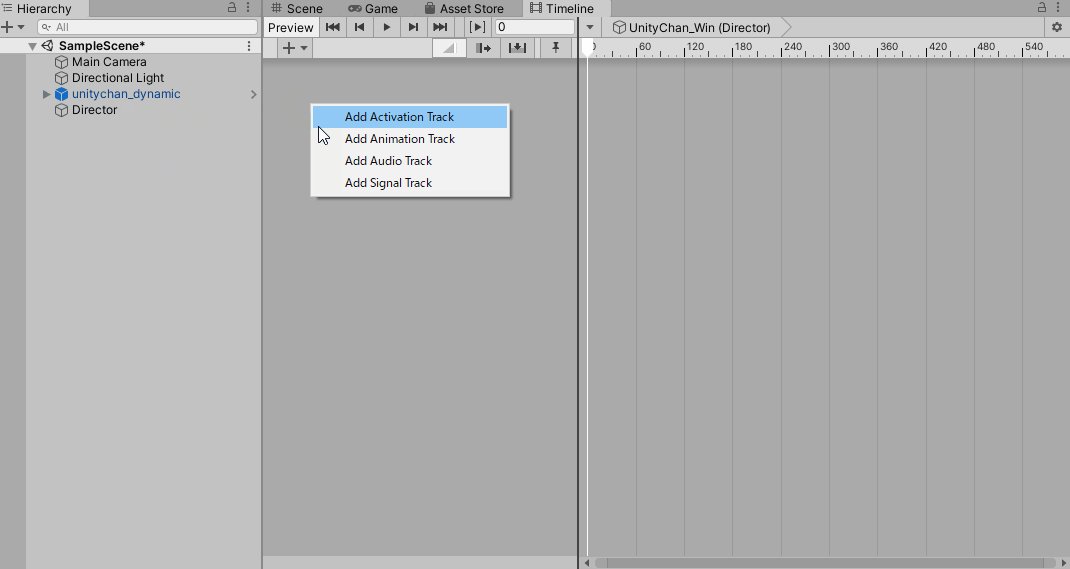
Timelineウィンドウにユニティちゃんをドラッグ&ドロップをします。
その際にTrackを選択するのですが、ここでは「Animation Track」を使用します。

「Animation Track」を用意できたら、次にアニメーションを再生するクリップを用意します。
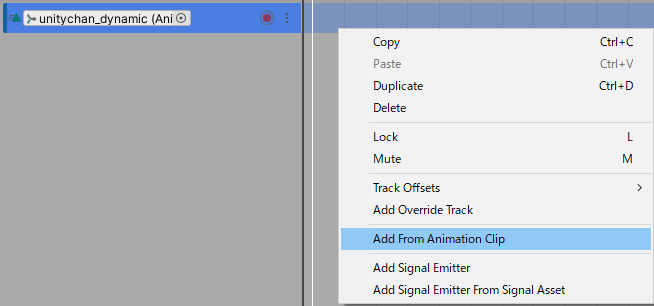
「Animation Track」を右クリックして「Add From Animation Clip」を選択します。

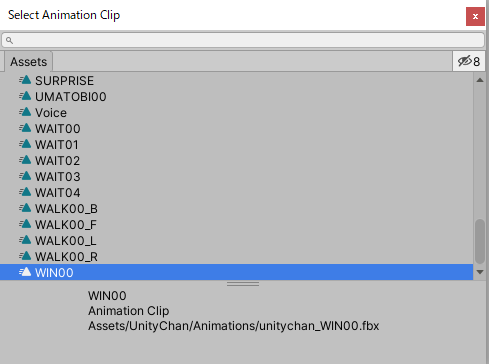
「Add From Animation Clip」を選択すると、アニメーションを選択するウィンドウが出てくるので今回使用する「WIN00」を選択します。

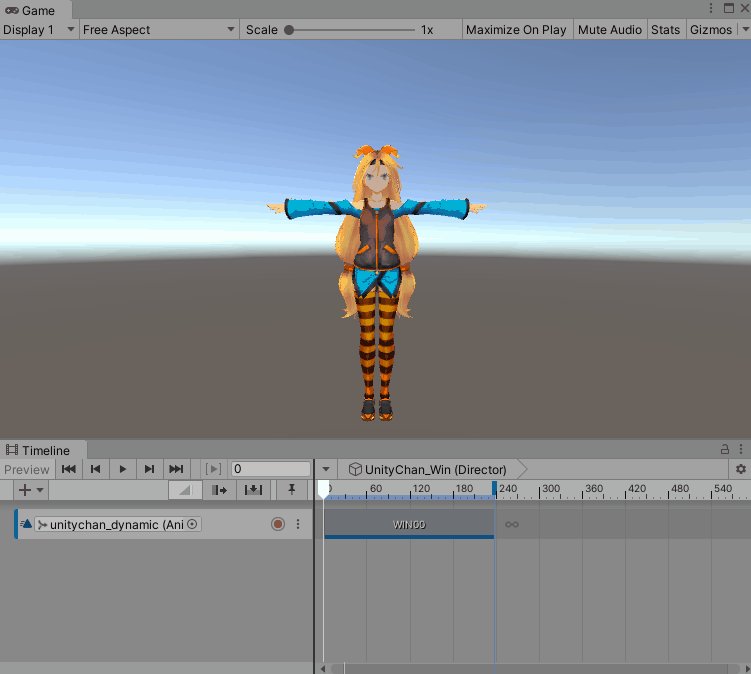
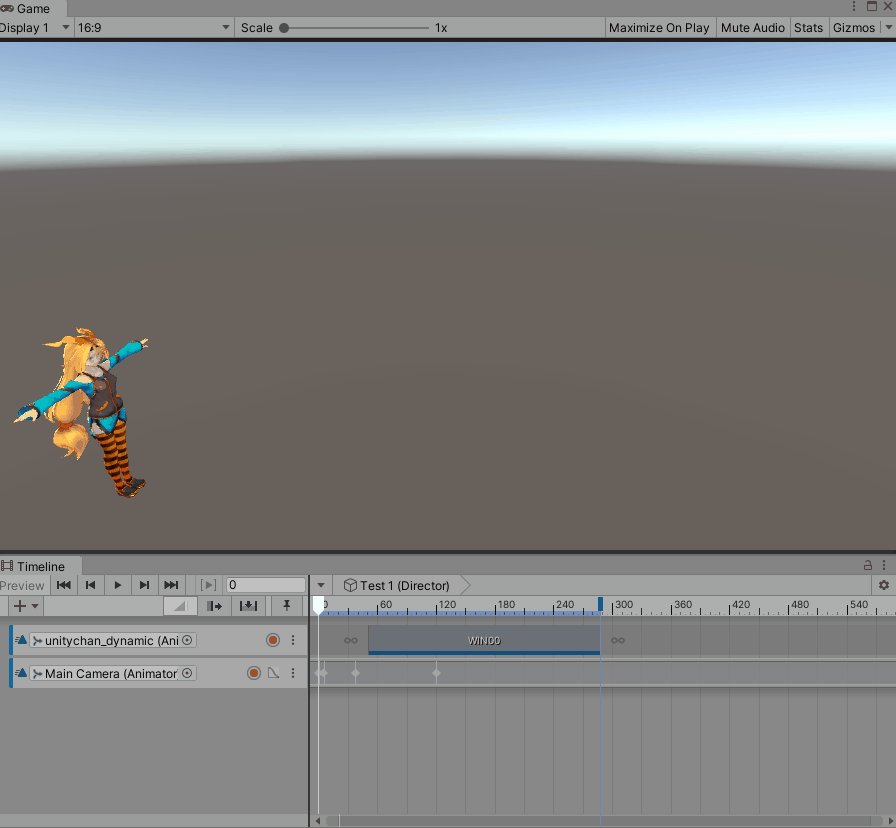
選択すると、アニメーションを再生するクリップがTimelineウィンドウに表示されます。
クリップを一番左側(0秒から再生できるよう)に設定してゲームを起動してみましょう。

はい。かわいい。
ここまででも100%かわいいですが、カメラの回り込みがないので次はカメラの回り込みを作っていきます。
■回り込むカメラのアニメーションを作成する
カメラをアニメーションさせるためにユニティちゃんと同様に「Main Camera」オブジェクトをTimelineウィンドウにドラッグ&ドロップします。
※Timelineウィンドウにドラッグ&ドロップした際に「Main Camera」に Animator コンポーネントが追加されます。
先ほどユニティちゃんではすでに用意されていたアニメーションクリップを使用したのですが、カメラの動きのアニメーションクリップはありません。
そのため、作成する必要があります。
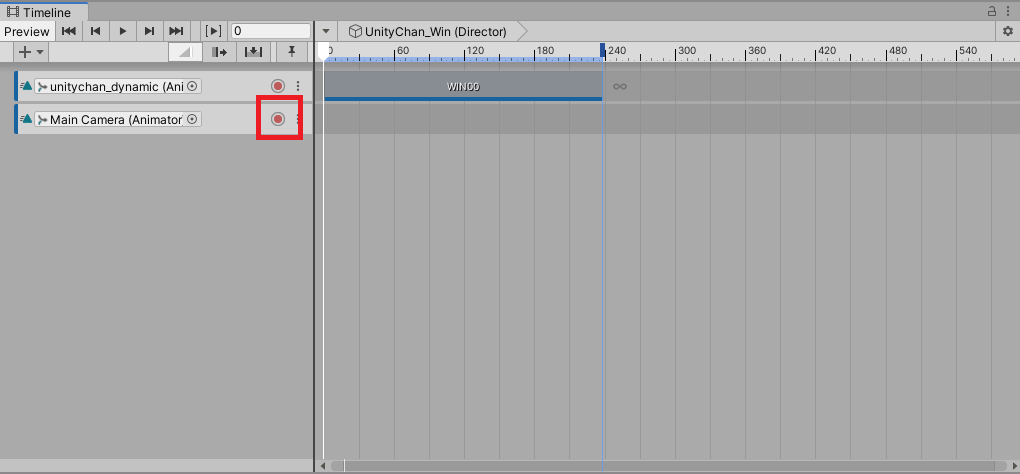
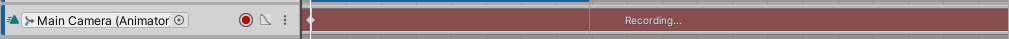
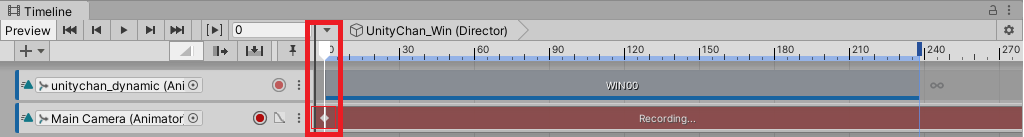
オブジェクト名の右側にある録画ボタンを押してください。

押すと、「Recording...」といった文字とラインが赤っぽくなります。

この状態の時に「Main Camera」オブジェクトの座標を動かすと インスペクターのPosition部分が 赤くなります。

また、Timelineウィンドウの白い再生ヘッドの部分にキーが打たれます。

これはこの時間にこの座標にオブジェクトを移動するということになります。
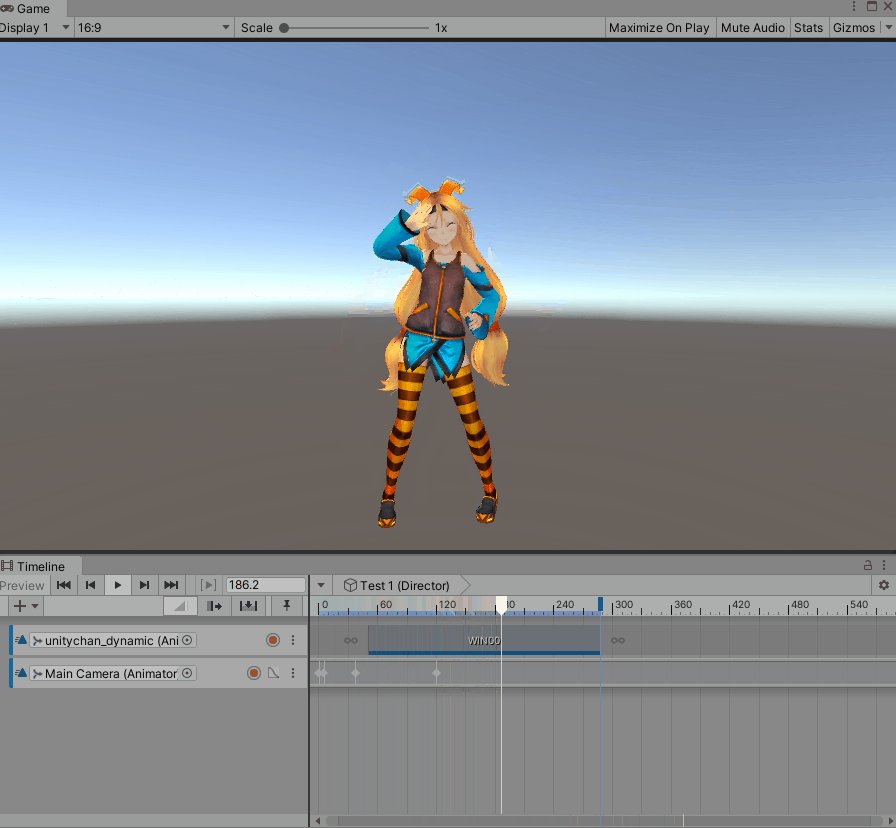
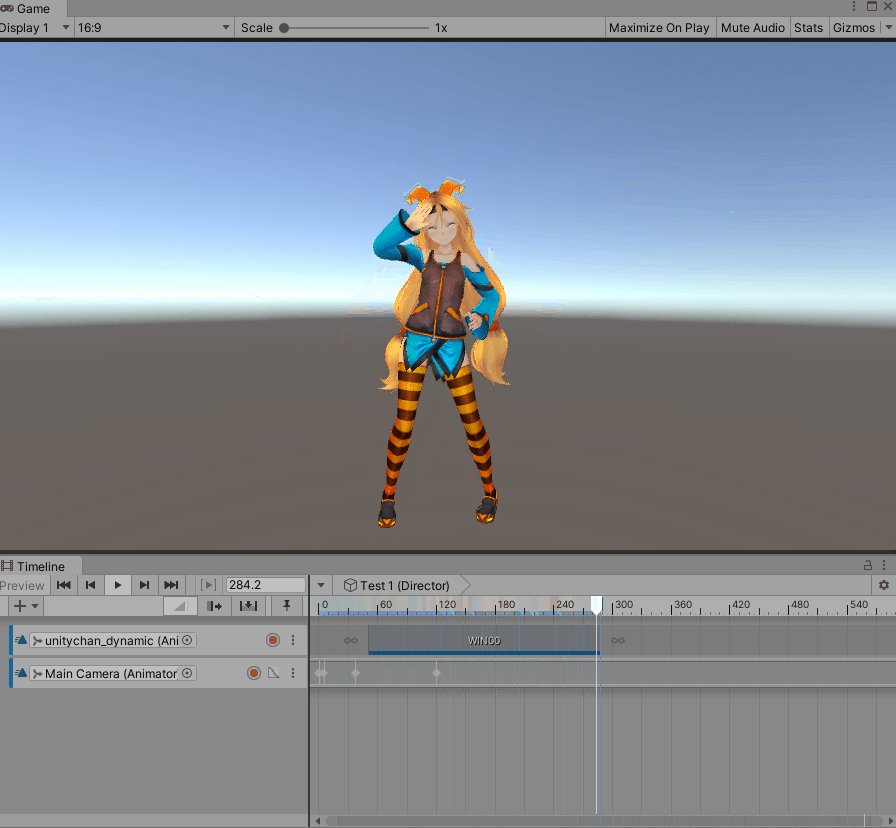
試しに0秒に Positionを (0,1,5)に 2秒に Positionを(0,1,2) に設定してゲームを起動してみます。

カメラが動くようになりました。
これを利用して回り込むカメラを作成してみます。
・・・できました!

最後にフェードのタイムラインを追加して…

はい!完成です!
これでユニティちゃんの勝利演出カットシーンが完成しました。
こちらのサンプルはGithubにて公開していますのでよろしければそちらをご覧ください。
次回についてはUE4で同様なものを作っていきたいと思っています。
