初めまして、エンジニアの松本です。お初の投稿になります。
今回はタイトルの通りハッチングマテリアルを作ってみたお話になります。
ハッチングとは簡潔に説明すると、細かい平行線を縦や横に重ねて書く技法のことを言います。

クロスハッチング、手書き風とも呼びますね。
それでは作ってみましょう。
作業環境
・windows 10
・UnrealEngine 5.1.1
実装
結論から話しますとこのような見た目のハッチングをポストプロセスマテリアルで作っていきます。

初めにマテリアルとマテリアルインスタンスを作成しておきましょう。

次にマテリアルのMaterial DomeinをPost Processに、Blendable LocationをBefore Tonemappingに設定します。

それでは中身を作っていきましょう。
こちらが根元のノードになります。
StaticSwitchParameterを使ってハッチングの有効/無効を設定できます。
そして背景、ハッチング線のカラー、今回メインとなるハッチング線でノードが分かれています。
1つずつ見ていきましょう。

背景についてのノードになります。
「SceneTexture:PostProcessInput0」に繋げてそのままの背景を使ってもいいですがこちらのノードで背景を1色に塗り替えることができます。

軸となるハッチング線生成部分のノードになります。
UV座標と角度を変えれるようにノードを組んでいます。
「Line Mask」にはハッチング線のマスクについてのノードが組まれています。
後ほど見ていきましょう。

ハッチングの元となる線は真ん中にあるCustom Nodeで自作していきます。
コードは以下の通りで、fbmノイズを使用しています。
fbm HLSLコード
struct Functions
{
float Random (float2 St)
{
return frac(sin(dot(St.xy, float2(12.9898, 78.233))) * 43758.5453123);
}
float Noise (float2 St)
{
float2 i = floor(St);
float2 f = frac(St);
float a = Random(i);
float b = Random(i + float2(1.0, 0.0));
float c = Random(i + float2(0.0, 1.0));
float d = Random(i + float2(1.0, 1.0));
float2 u = f * f * (3.0 - 2.0 * f);
return lerp(a, b, u.x) + (c - a) * u.y * (1.0 - u.x) + (d - b) * u.x * u.y;
}
float Fbm (float2 St)
{
float v = 0.0;
float a = 0.5;
UNROLL
for (uint i = 0; i < 5; i++)
{
v += a * Noise(St);
St = St * 2.0;
a *= 0.5;
}
return v;
}
};
Functions sF;
float Hatching = sF.Fbm(UV);
if(Hatching > 0.0)
{
return saturate(pow(Hatching ,Power));
}
return 0.0;
こちらのコードになりますがstructを宣言しその中にfbmノイズ生成で必要な関数を実装しています。
こうすることでファンクションの追加が可能になります。
本来Custom Code内で関数を作成するにはush、usfファイルを使って追加しなければなりません。
しかしこうするとush、usfファイルが適用される全てのマテリアルアセットを再度コンパイルに通さなければならなくなります。
色んなマテリアルで使いたい関数があるならばush、usfファイル作成での実装が効率を考えると好ましいかもしれません。
今回はそう言った縛りはないのでこの実装にしました。
ush、usfファイル作成は簡単!すぐできる!というわけでもないので今回のハッチングシェーダーにおいてはすばやくマテリアルを仕上げることができます。
お手元の環境によってはエラーが出る可能性もあるので使い分けて使用していきたいところです。
話を戻しますが、fbmノイズを使用してやりたいことはUV方向の大きさを伸ばしてハッチングの線を作ることです。
もちろん、テクスチャやVector Noiseノードを使って作ることもできますが処理負荷、カスタム性を考慮して今回は自作でいきます。
Input引数は「UV」を指定し、「Power」はノイズ線の強弱を設定するのに使います。
fbmのノイズはデフォルトで下のような見た目になります。
UVタイリングをいじってハッチング線にしていきましょう。

まずはUV方向のどちらか一方を大きく伸ばします。

もう方、一方は小さめに伸ばしましょう。

ここで「Power」使ってハッチング線の濃さの修正をします。
ほぼほぼ完成です。ハッチングの見た目になりました。

当たり前ですが「Power」の値を上げると線は濃くなります。
好みのハッチング線を作りましょう。

それでは一旦、ハッチングの出来具合を見てみましょう。
ちょっと線が薄いです。マスクの部分で一緒に修正しましょう。

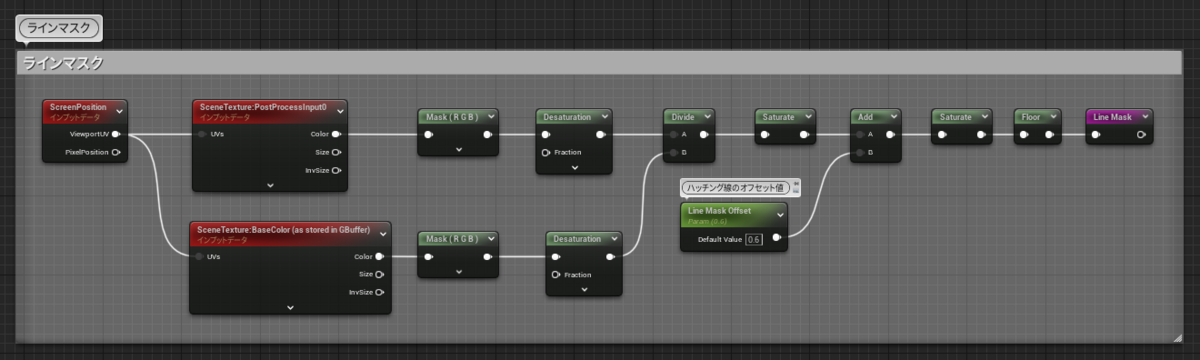
ハッチング線のマスクについてのノードになります。
ここでは「SceneTexture:PostProcessInput0」を「SceneTexture:BaseColor(as stored in GBuffer)」で割ることで影の部分をマスクし、影の範囲にハッチング線を表示しています。
影のマスク範囲、つまりハッチング線の範囲の調整は「Line Mask Offset」で行います。
薄かった線もFloorを繋いで値を0に引き下げることでいい感じに仕上げることができました。

ここまで繋げるとこのような見た目になります。

最後にハッチング線のカラーについてのノードになります。

このように好きな色に変更が可能になります。

さて、マテリアルができましたら作っておいたマテリアルインスタンスに設定します。
ハッチングについての設定できる主なパラメーター以下の通りです。

青枠で背景、赤枠の部分でハッチングについてのパラメーターの調整ができます。
【 Hatching Parameter 】
・Disable Hatching → ハッチング線の有効/無効化
・Hatching Color → ハッチング線のカラー
・Hatching Power → ハッチング線の強弱
・Hatching Rotate → ハッチング線の角度
・Hatching SizeX → UV座標のU方向のサイズ
・Hatching SizeY → UV座標のV方向のサイズ
・Line Mask Offset → ハッチング線のオフセット値
【 BG Parameter 】
・BG Base Color → オブジェクト部分の背景カラー
・BG Base Color Contrast → 背景全体のコントラスト
・BG Base Color Desaturation → 背景カラーの彩度
・BG Color → 背景カラー
最後にPost Prpcess VolumeのArrayに作成したマテリアルインスタンスを設定します。

完成です!!


最後に
お疲れ様でした。
今回は簡易的ではありますがポストプロセスでハッチングマテリアルを作っていきました。
初めての投稿、また私自身が新卒の身であるため至らない点があったかもしれませんが参考になりましたら幸いです。
私も日々精神して力をつけていきます。💪
それではまた次回の投稿で。