こんにちは、クライアントエンジニアの佐藤です。
ブログを書くことがはじめてなので
読みにくかったら申し訳ございません。
今回はUE4で使ってみたRenderDocについて
備忘録的な意味も込めて書いていきたいと思います。
RenderDocインストール

RenderDoc公式サイトからダウンロードして
手順に従ってインストールしてください。
UE4画面キャプチャ
こちらはUE4Documentationにも記載されています。

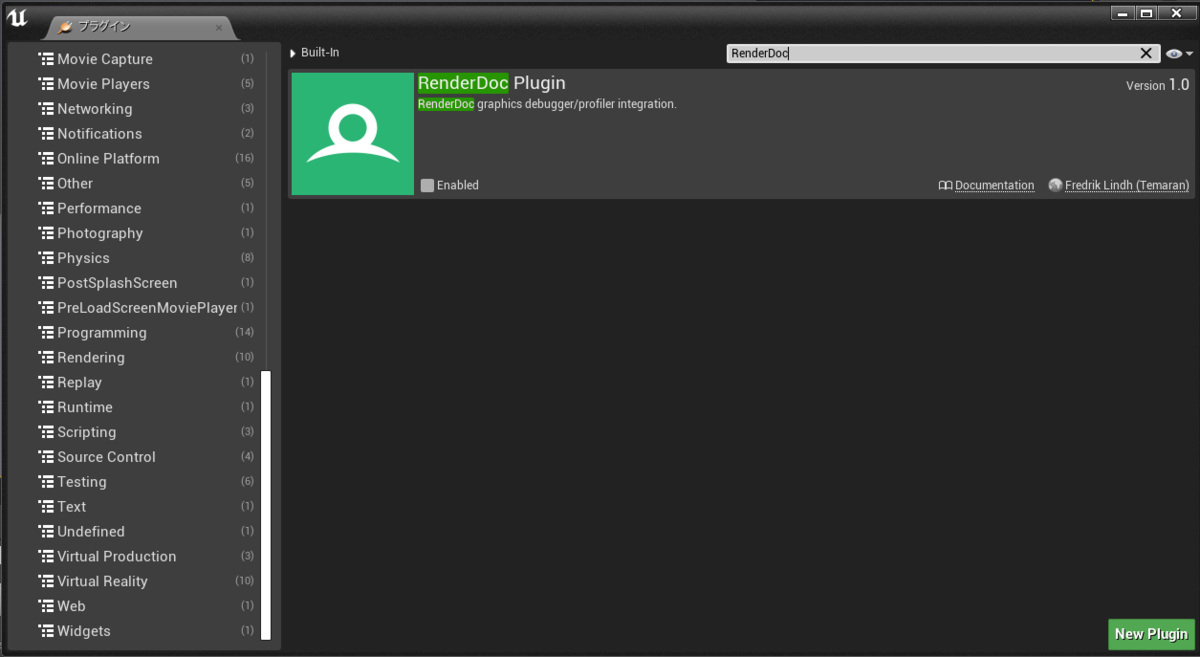
UE4を起動して編集タブのPluginからEnabledにチェックを入れてUE4を再起動します。

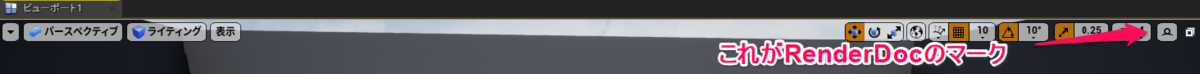
矢印のボタンを選択すると画面キャプチャが実行され
キャプチャが成功するとRenderDocEditorが起動されます。
RenderDocEditor
キャプチャしたフレームから
どのようにRenderDocを見るか簡単に説明したいと思います。
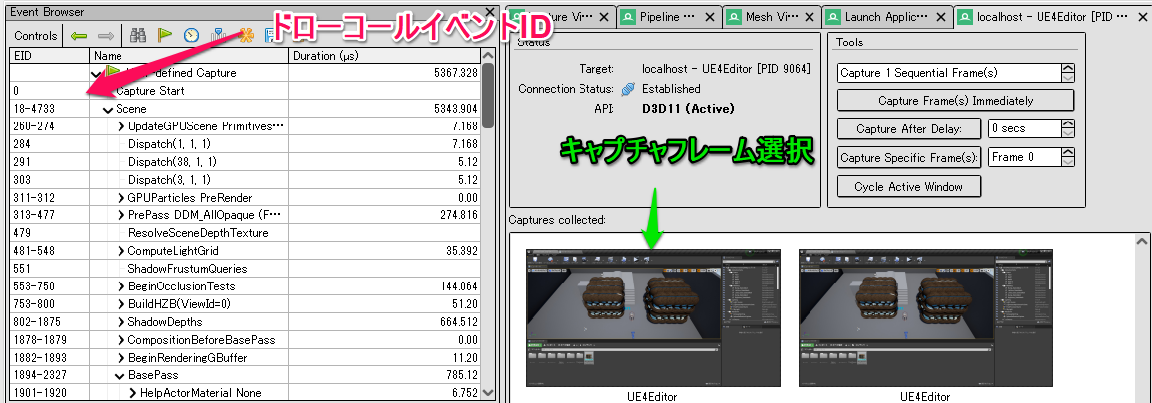
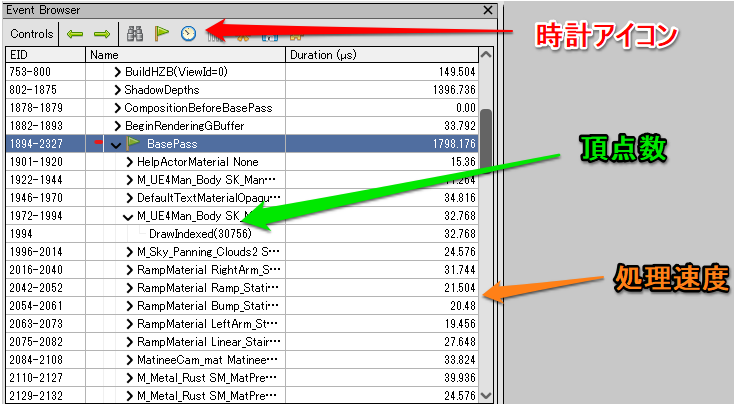
EventBrowser
基本的に最初に確認する場所です。

キャプチャフレームを選択します。
EventBrowserに選択したフレームで呼ばれた
ドローコールイベントの一覧が表示されます。

一覧をみただけでは、ボトルネックの判断が難しいので
時計アイコンを選択し、ドローコールに掛かっている処理速度*1を表示させます。
処理速度が大きく掛かっている箇所がボトルネックとなっている可能性が高いので原因を調べていきます。
ドローコールイベントの種類によっての対処法は、こちらがとても参考になりました。
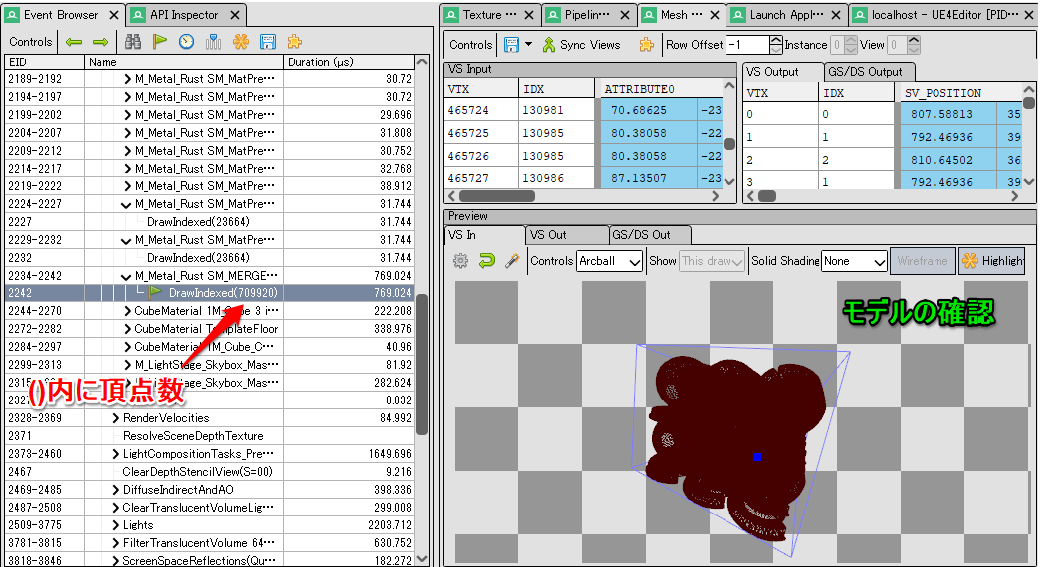
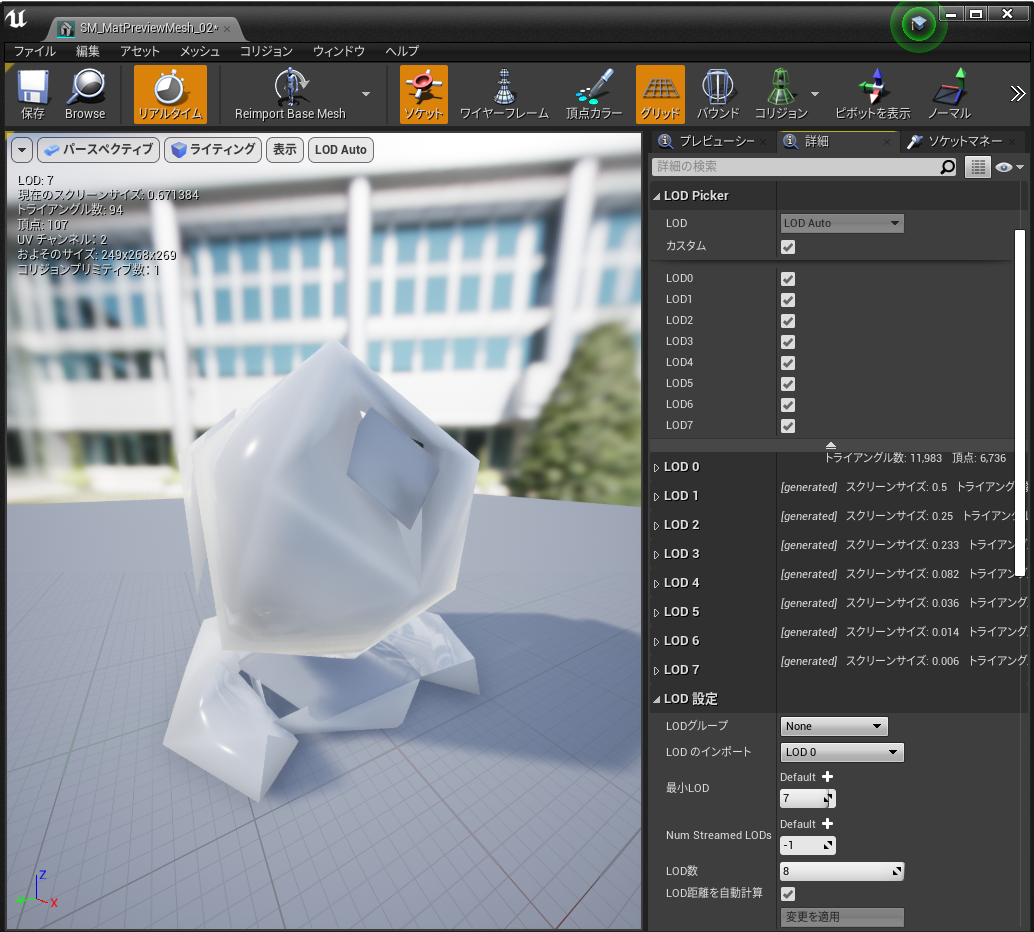
MeshViewer

EventBrowserで確認した時に処理速度が重く頂点数が多い場合
このモデルは何だろうか、必要な頂点数なのか確認したい時に
MeshViewerでモデルの確認を行うことができます。
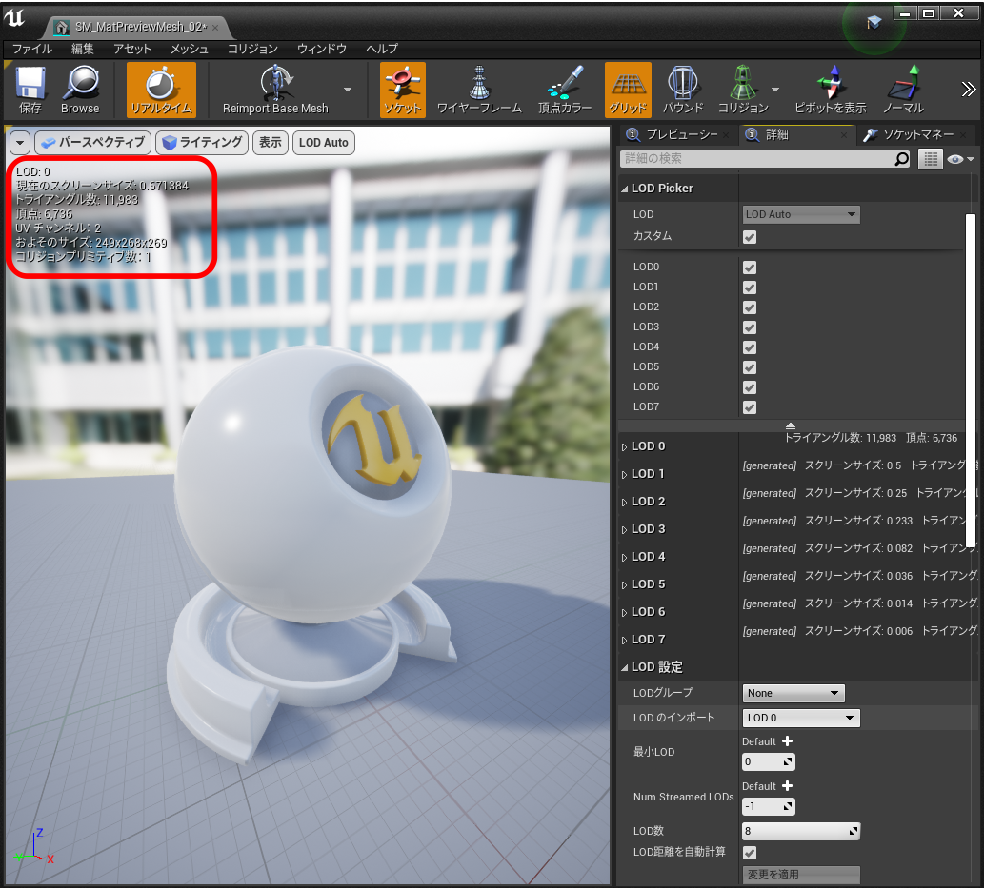
ざっくりとUE4上で可能な解決策として
実際に頂点が多くアクタが多数ある場合に
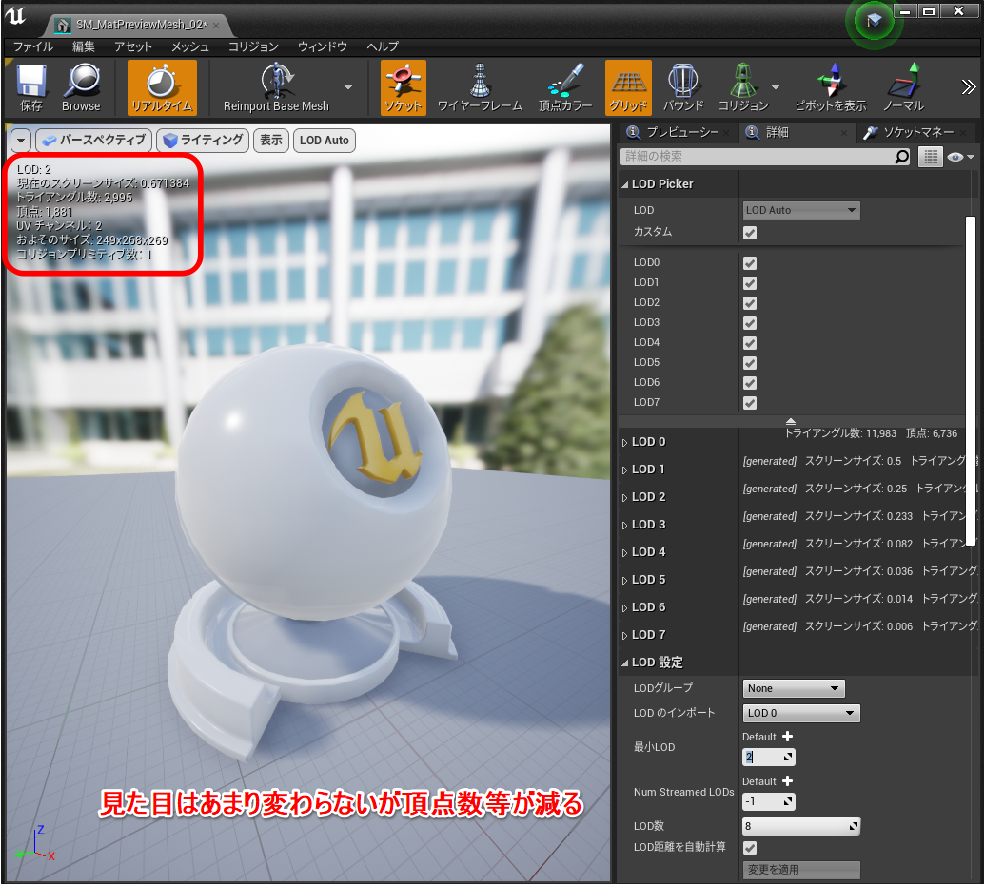
モデルのLOD*2を設定して離れた場合の頂点数を削減するなどを行いました。



しかし、LODを下げすぎると形が崩壊するので距離や見え方で調節は必要です。
モデルの頂点をMaya等で減らせるならばそちらの方がいいですが…。
特に購入したアセットをそのまま使うと重い場合があるので
ある程度最適化させて使用することをお勧めします。
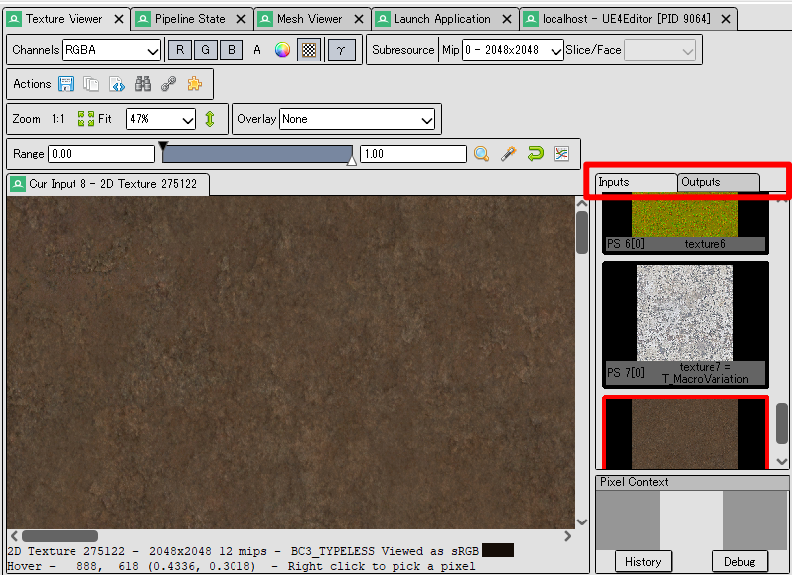
TextureViewer
描画されているアクタに使用されているテクスチャや影響を確認できます。

Inputで選択されているオブジェクトに
使用されているテクスチャの画像枚数、サイズ等がわかります。

Outputで選択されているオブジェクトに
テクスチャが与えている影響を確認やすることができます。
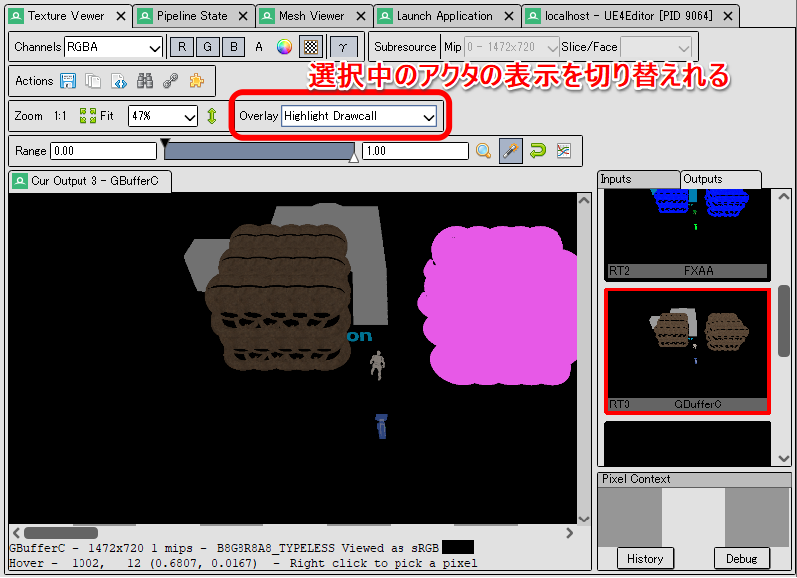
選択中のアクタがわからない場合に
Overlayで選択中のアクタの見方を変更することもできるので探す手間が省けます。
最後に
RenderDocを用いた目的としては
レベルに大量に配置されたアクタの中で
処理落ちしている原因はどれか探すために使用しました。
RenderDocにはシェーダーデバッグ機能もあり
細かいプロファイリングもできるらしいので
興味があったら使ってみてください。