はじめに
こんにちは。クライアントエンジニアの佐々木です。
今年からエンジニア部でブログを書いていくことになりました!
…が、最初から飛ばしていくと燃え尽きてしまいそうなので
最初の方は軽い内容でやっていこうと思います。
今回はUE4のマテリアル関数の「FlipBook」を用いてテクスチャのアニメーションを行ってみようと思います。
簡単に言うとパラパラマンガの要領でアニメーションしよう!ってことですね。
使い道は色々あると思いますが、僕が学生のときはゲームのチュートリアルなどで一定間隔で切り替わっていく看板や誘導UIなどに使用していた記憶があります。
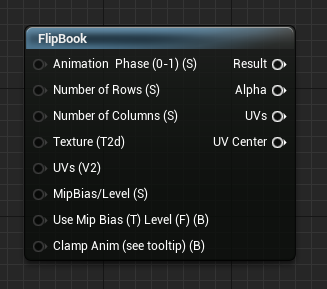
FlipBook ノードについて
公式ドキュメント

入力ピン
- Animation Phase (0-1) (S)
アニメーションの速度。
デフォルトはTimeノードの値です。速度を変更したい場合、ここで Time*Speed(scalarparameter) を接続します。
- Number of Rows (S)
テクスチャの行の数。つまり横ですね。
- Number of Columns (S)
テクスチャの列の数。こちらは縦ですね。
- Texture (T2d)
Resultピンを使用する場合はテクスチャを接続する必要がある。
公式ドキュメントを読む限り、基本的には何も接続しないようです。
- UVs (V2)
UVの指定。
- MipBias/Level (S)
テクスチャのミップにバイアスをかけて鮮明にしたり、ぼかしたりします。
Texture (T2d)ピンに接続されているテクスチャのみ影響されます。
- Use Mip Bias (T) Level (F) (B)
BiasとLevelの切り替え。
true → Bias、false → Level。
デフォルトはtrue。
- Clamp Anim (see tooltip) (B)
trueならアニメーションフェーズにfrac演算が適用される。
アニメーションフェーズ入力で1の値だと0が返されるため0~0.999でクランプし、この問題を回避するようです。(?)言いたいことはわかるけど翻訳のせいであんまりわからない
デフォルトはfalse。
使ってみよう
特に難しいことは考えずに最小構成の一番シンプルな形で実装してみようと思います。
本当は
00 01 02
03 04 05
06 07 08
のようなTHE 連番画像があると良いのですが、手元になかったため
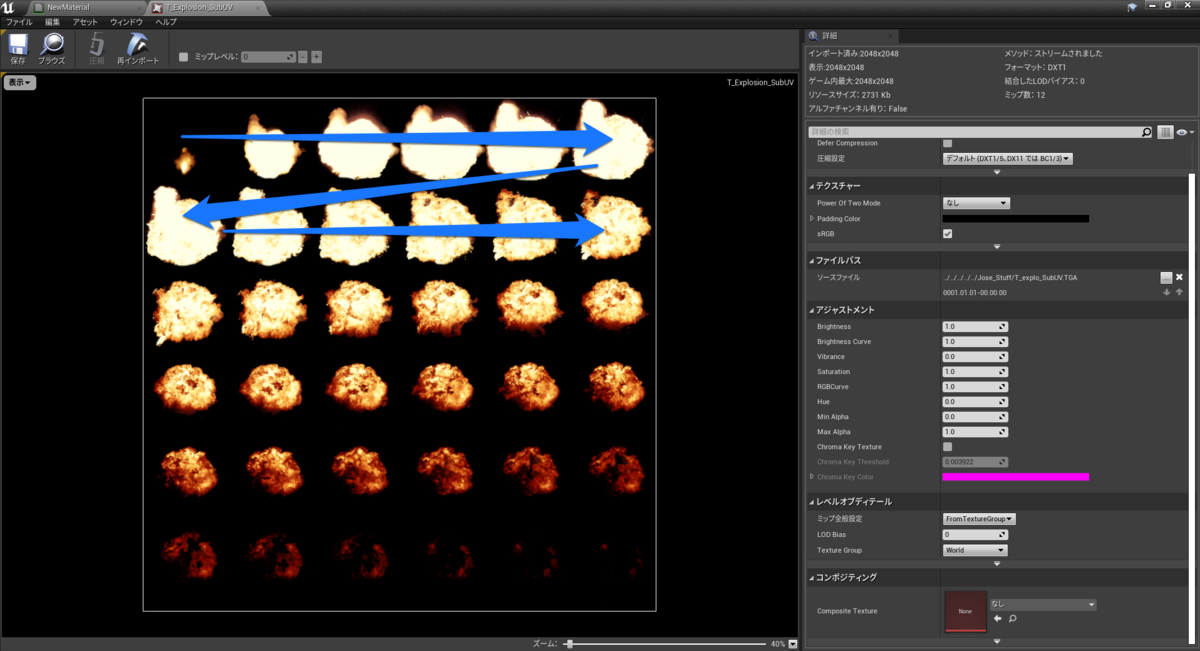
UE4が用意してくれる StarterContent → Textures のなかにある T_Explosion_SubUV というちょうどいい感じのテクスチャを使おうと思います。
特に手を加えなければ、画像のように左上からアニメーションしていきます。
言うまでもなく Animation Phase ピンにマイナスをかけると逆再生されます。

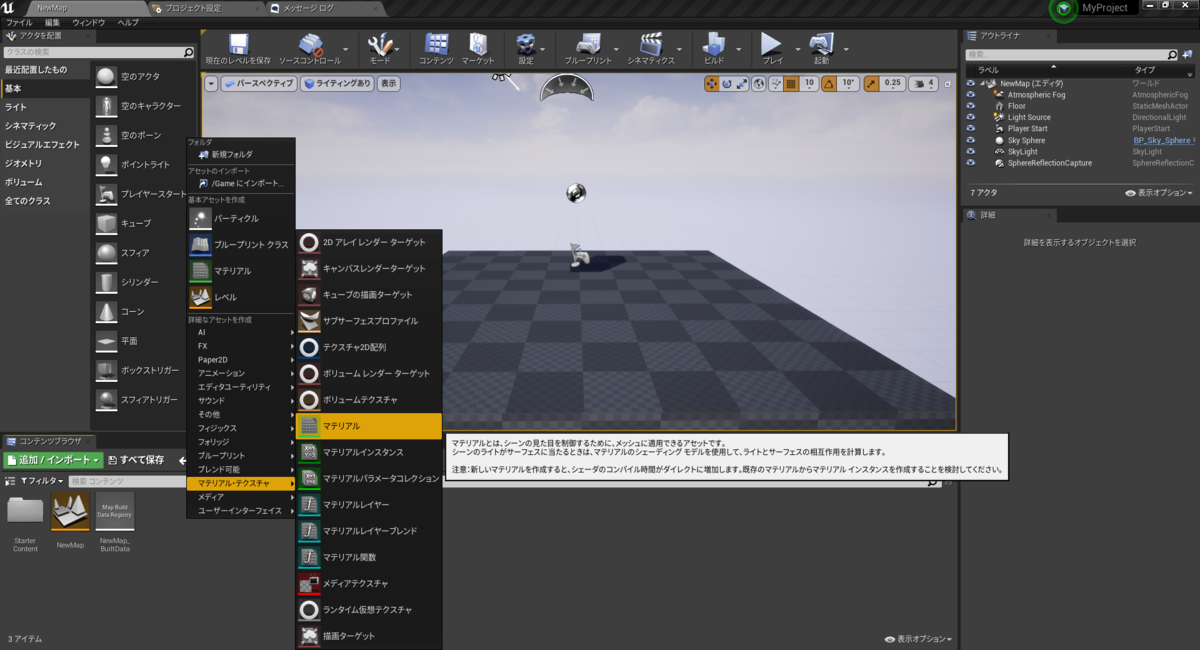
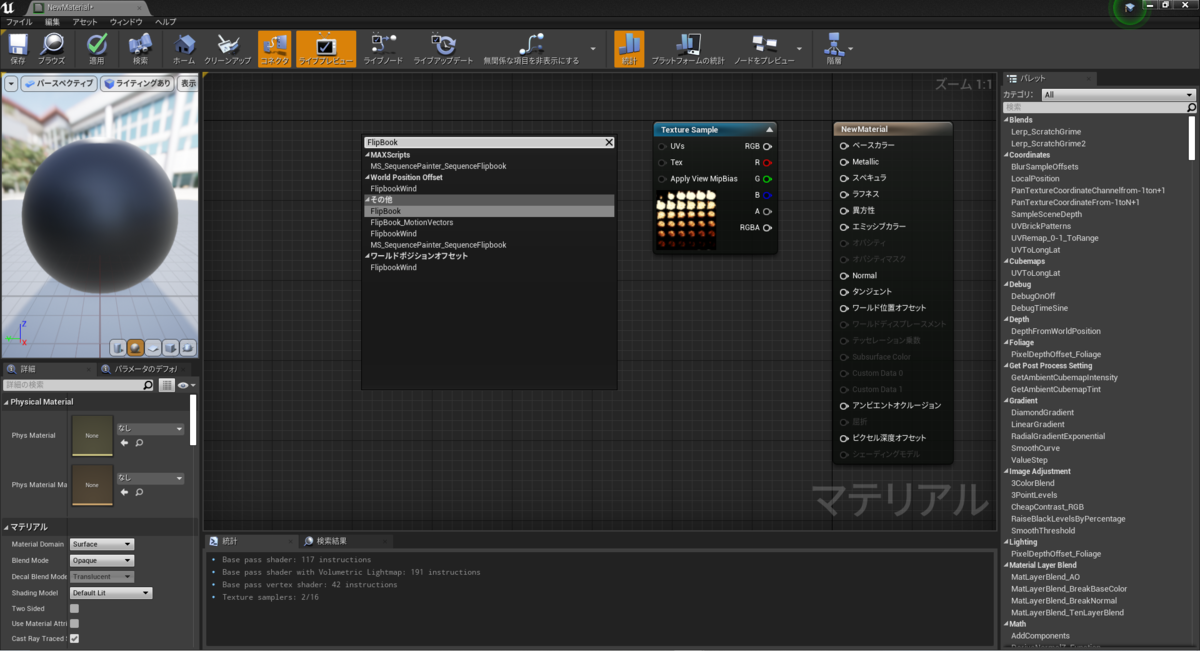
まずはマテリアルを作成します。

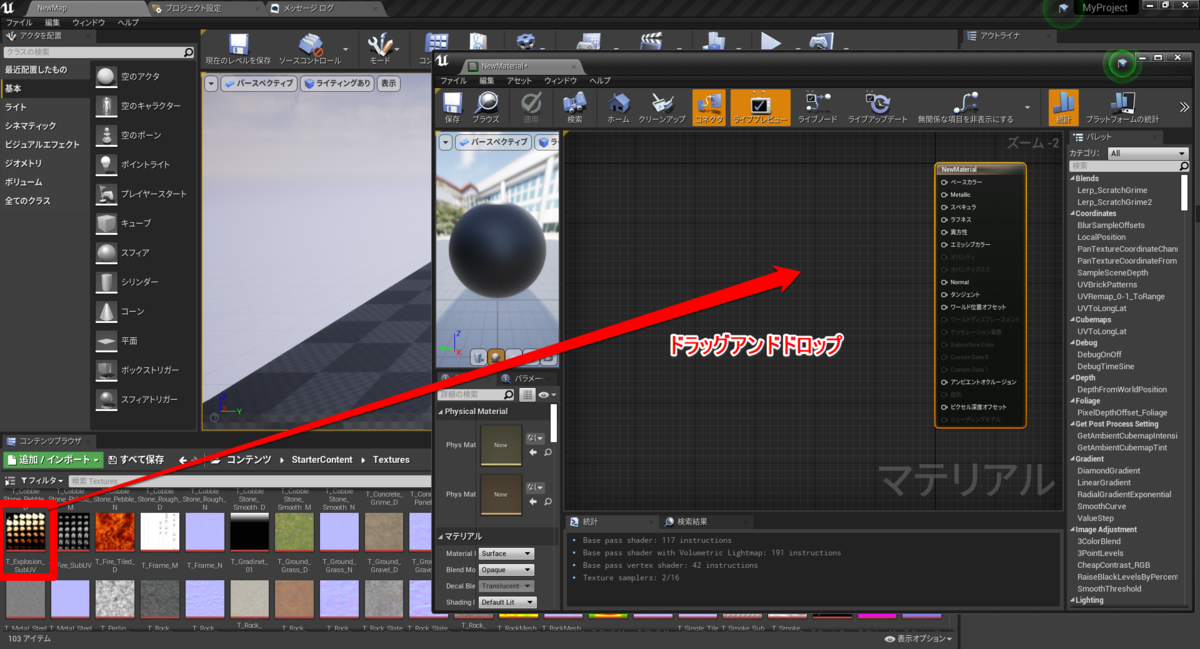
作成したマテリアルに使いたいテクスチャをドラッグアンドドロップします。
Texture Sample というノードができたらOKです。

次に大本命の FlipBook ノードです。
右側のズラーっと並んでいるパレットから探してもいいですが、右クリックから「FlipBook」と入力しても出すことができます。

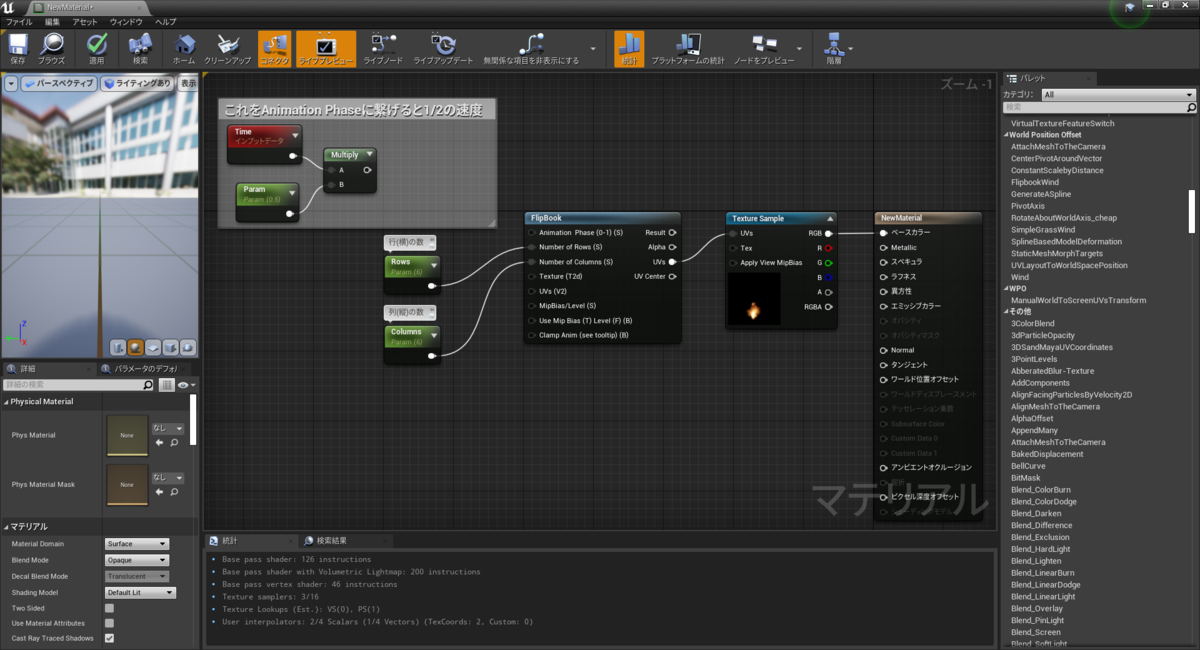
今回使用するテクスチャは6×6の連番画像なので
「Number of Rows (S)」「Number of Columns (S)」ピンにそれぞれ6を渡します。
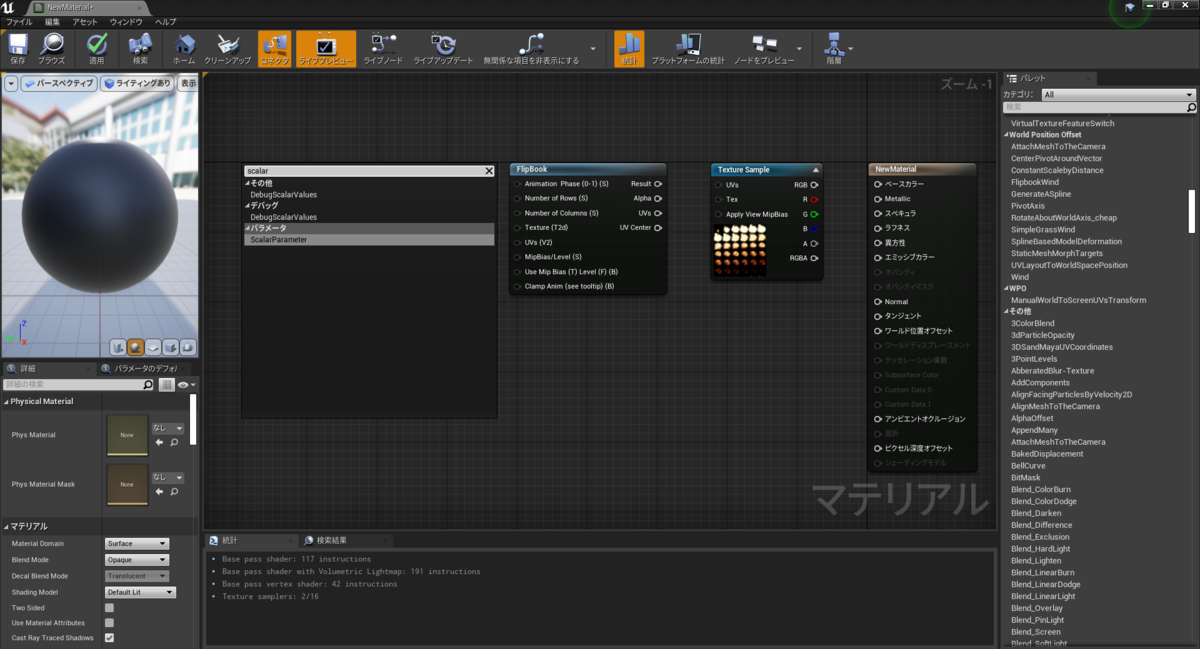
このピンには (S) の通り、スカラーを渡してあげればよいので
先ほど同様に右クリックから「ScalarParameter」というノードを用意します。

用意した Scalar Parameter ノードをクリックすると詳細ウィンドウが出るのでパラメータを入れて、それぞれピンに繋げます。

あとは適切にノードを繋げてあげれば完成です。

できあがったマテリアルを適当に配置したスタティックメッシュに適用してみました。
おおーできてるー。
さいごに
しつこいようですが上で述べたとおり最小構成です。
透過処理を行ったり、アニメーション速度を変えたり、見た目は無限に変えられます。
マテリアルパラメータもBPからアクセスして自由に制御できるので便利ですね。
表現したいものに合わせて適切なマテリアルを作ってみてください!
おまけ
せっかくなので透過したものと「はじめに」で述べた
一定間隔で切り替わっていく看板や誘導UIなどの例も載せておきます。
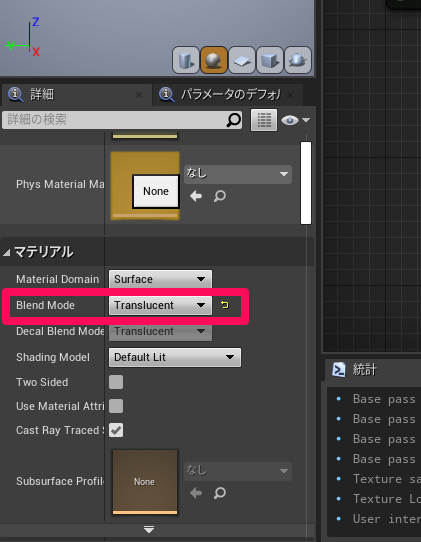
透過に関してはマテリアルのBlend ModeをOpaqueからTranslucentに変更してアルファをオパシティに繋いだだけです。

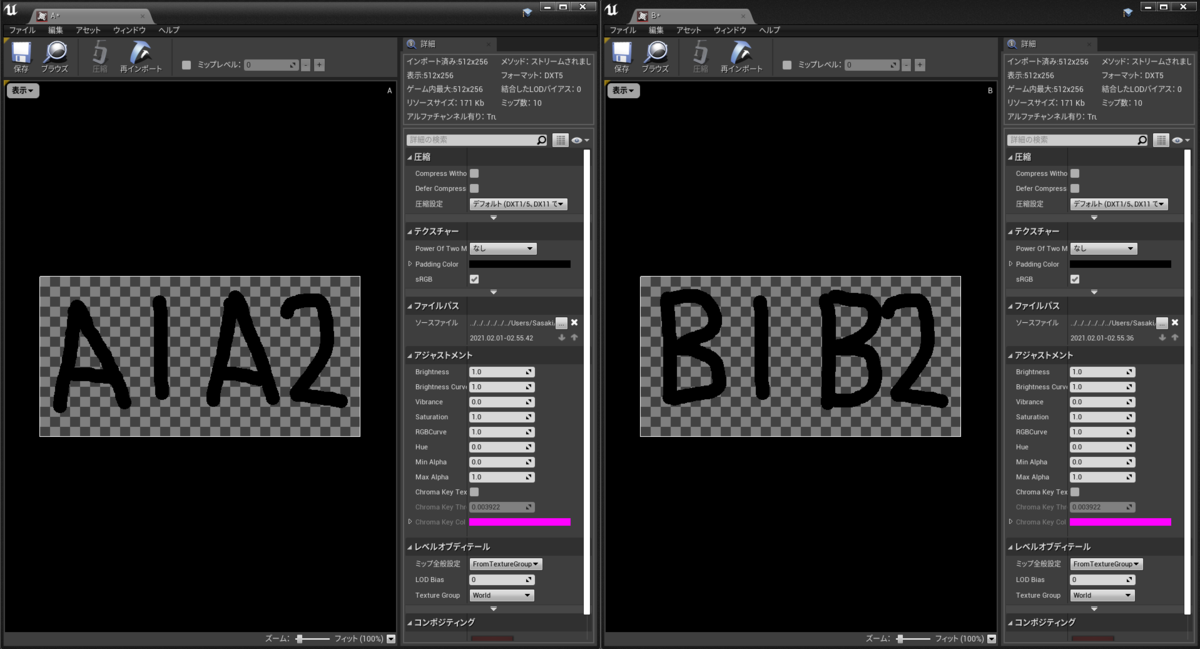
一番左のExampleは下記のテクスチャを使用したマテリアルを2枚作成し、
A1→A2→A1→A2→(ここでマテリアル切り替え)B1→B2→B1→B2→(ここでマテリアル切り替え)A1……
のように0.5秒間隔でフリップしていき、2週したら次のマテリアルへ切り替えています。
「フリップ間隔」「〇週したら」「次のマテリアルへ切り替える」などはBP上で行っています。

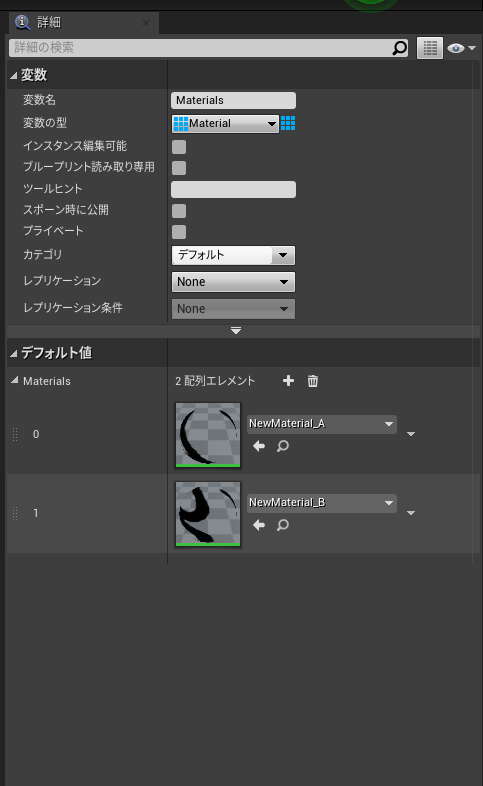
使うマテリアルはMaterialsとして配列であらかじめ持っておいて
切り替えるタイミングでSet Materialノードを用いて切り替えています。

実際はデータアセットなどでどのセクションでも分かりやすく設定できるような形が望ましいですね…
もっと賢いやり方があると思うので、いろいろと試してみてください。
今回は2週したら次のマテリアルに切り替えていますが、チュートリアルで使用する際は
ステップ1をクリアするまでマテリアルAをループ、クリアしたらマテリアルBへ切り替えてステップ2へ
などにするとよく見るゲームのチュートリアルのUIっぽいですね。